SiteOrigin CSS - плагин для CMS WordPress, позволяет пользователям редактировать стили без познаний в CSS. Разберем установку, основные функции и основные применения в сайтостроении. Прекрасный плагин, с помощью которого мы легко и непринужденно будем изменять наш Wordpess шаблон.
Схожие статьи по теме: Рекламные сети для сайтов с низкой посещаемостью
Установка плагина
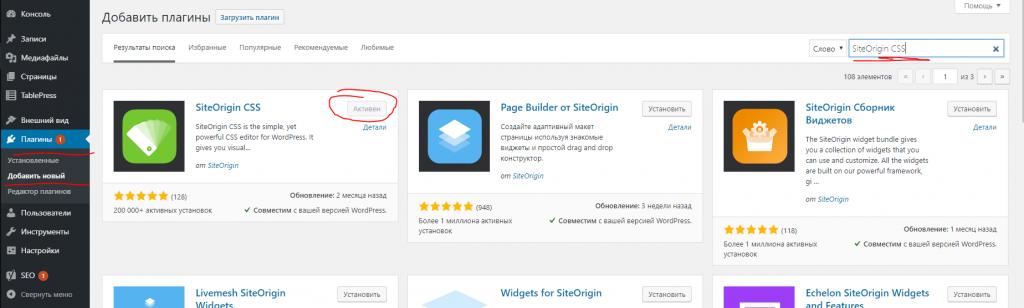
Установка производится классическим способом, плагин присутствует в официальных репозиториях WordPress. Установить очень просто, идем в Плагины-Добавить новый. По названию ищем плагин и устанавливаем, активируем.
Доступ к легкому редактированию CSS
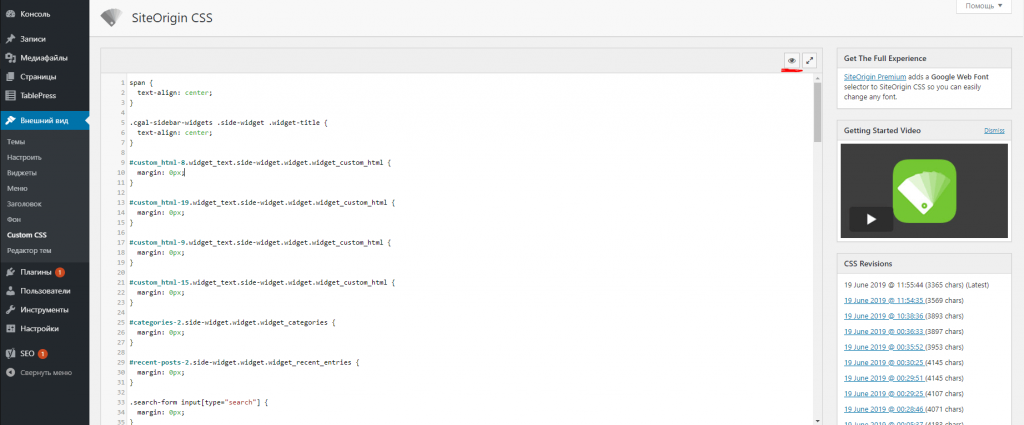
После активации плагина доступ к нему осуществляется через вкладку Внешний вид-Custom CSS. Для доступа к основному интерфейсу прожимаем глаз в правом верхнем углу окна.
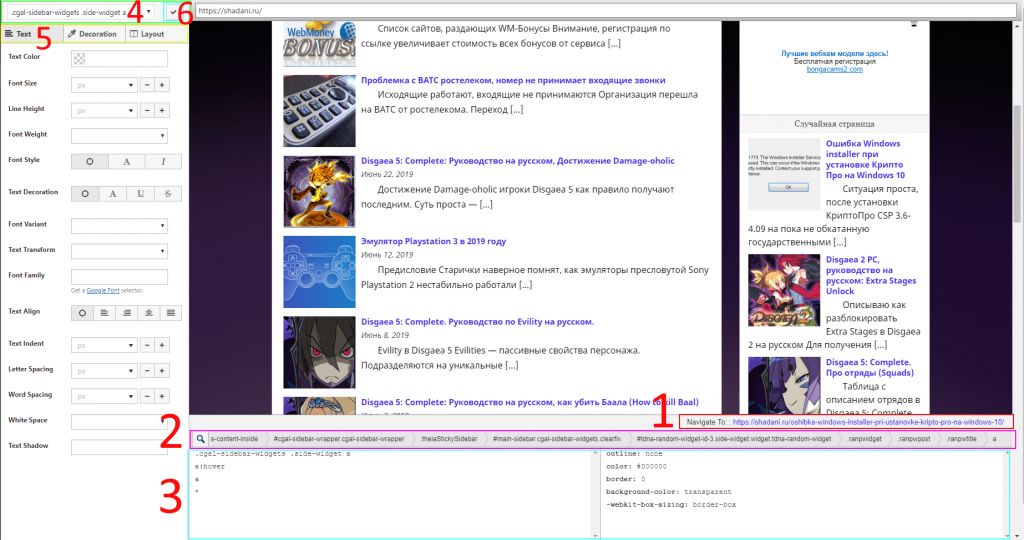
Попадаем в интерфейс редактирование стилей. Теперь клик по элементу на сайте включает редактирование именно этого элемента. Разберем подробнее элементы управления. Для этого выделим любой элемент на странице.

- Navigate to. Используется для навигации по странице. По-умолчанию открывается ваша главная страница. Если элемент который вам нужно отредактировать находится на другой странице, кликните на ссылку и жмякните Navigate to для перехода.
- Это дерево стилей, изображенное в виде строки. Каждый элемент на странице имеет своего "родителя", и этих родителей вы наблюдаете в данной строке.
- Текущие свойства стиля. Поля не редактируемые и служат только для отображения текущих свойств элемента.
- В строке сверху отражен стиль который мы в данный момент редактируем (на который кликнули).
- Панель редактирования CSS. Именно с ней мы будем взаимодействовать для изменения стилей на сайте. Вкладка Text отвечает за стили текста. Полезно если ваша WordPress тема не предусматривает тонкой настройки шрифтов и стилей на странице. Decoration отвечает за визуальное оформление ячейки, будет ли у неё фон и видимые границы. Вкладка Layout потребуется для изменения расположения объектов.
- Кнопка применения изменений, при нажатии вернемся в прошлое окно с возможностью просмотреть дописанный автоматом код CSS перед окончательным применением изменений.
При желании в работе плагина без проблем можно разобраться самостоятельно. Разберем некоторые возможности плагина на практике.
Редактируем CSS страницы.
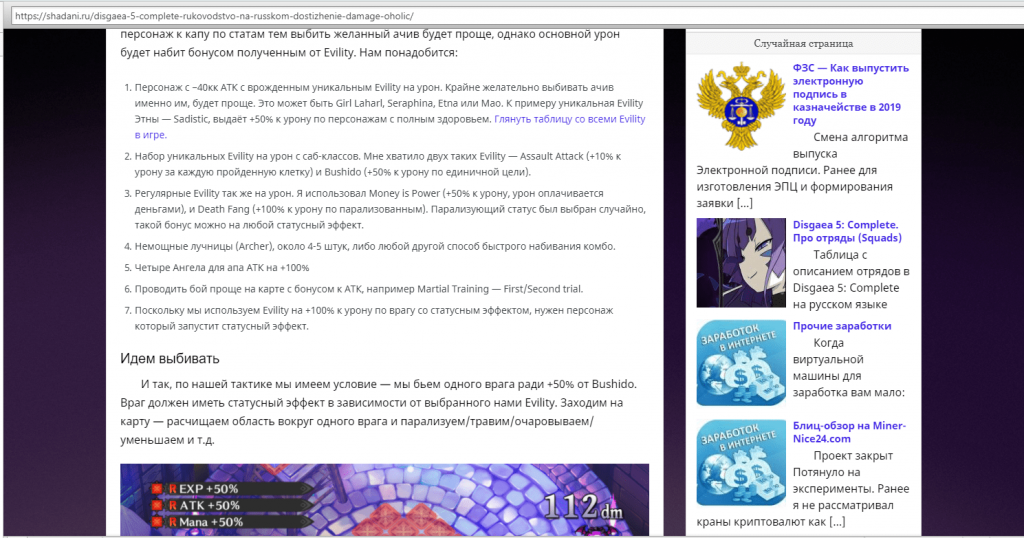
Предположим, нас не устраивают шрифты и расположение объектов на этой странице. Хотим сменить цвет и размер текста в стилях списка, расширить область под текст, а так же расположить заголовки по центру. Исходная страница:
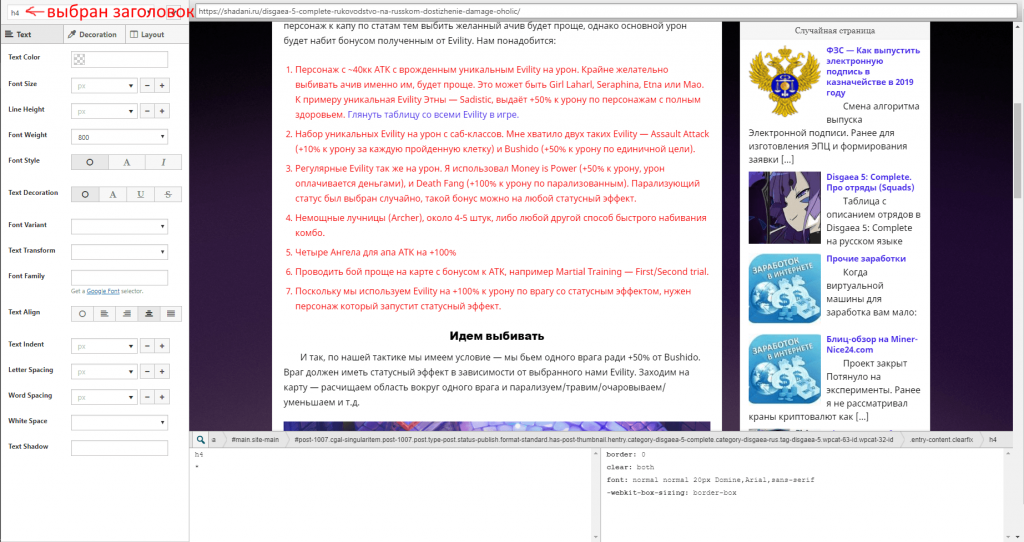
Вкладка Text:
Жмякаем на текст из списка и убеждаемся что выбран нужный нам элемент. Первая же опция вкладки текст зовется Text Color, по нажатию можно выбрать нужный нам цвет. Пусть будет красный. Font Size отвечает за размер текста, зададим 16 для наглядности. Line Height - интервал между строками. Font Weight - жирность шрифта. Font Style имеет три значения: обычный текст, курсив и заданный темой. Text Decoration подчеркнет или зачеркнет текст.
Для того чтобы расположить наши заголовки по центру используем Text Align, предварительно выбрав мышью заголовок. Заодно сделаем его жирнее выставив значение в Font Weight на 800. Итого получаем:
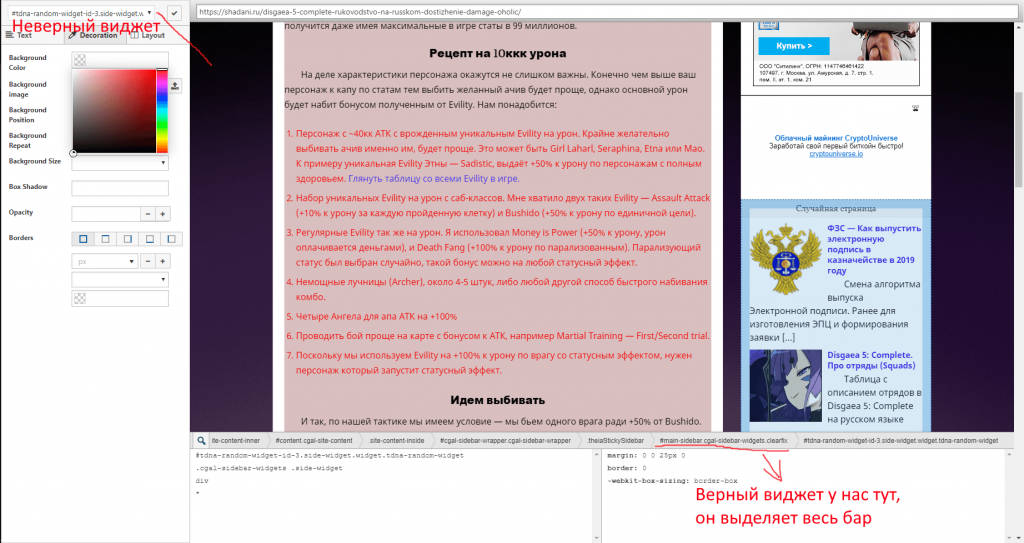
Дабы извратиться ещё больше на вкладке Decoration зададим другой фон для нашей записи. Ещё мы хотели раздвинуть место под текст. Меня например бесит что справа много свободного пространства. Жмякаем на правую колонку и видим что у нас выбралась не вся область. Значит если мы будем менять положение этой колонки, она поедет отдельно от всего. Но снизу у нас есть "дерево" стилей. Наводя курсором на каждый из элементов дерева можем вычислить какой именно отвечает за весь столбец.
Двигаем панели
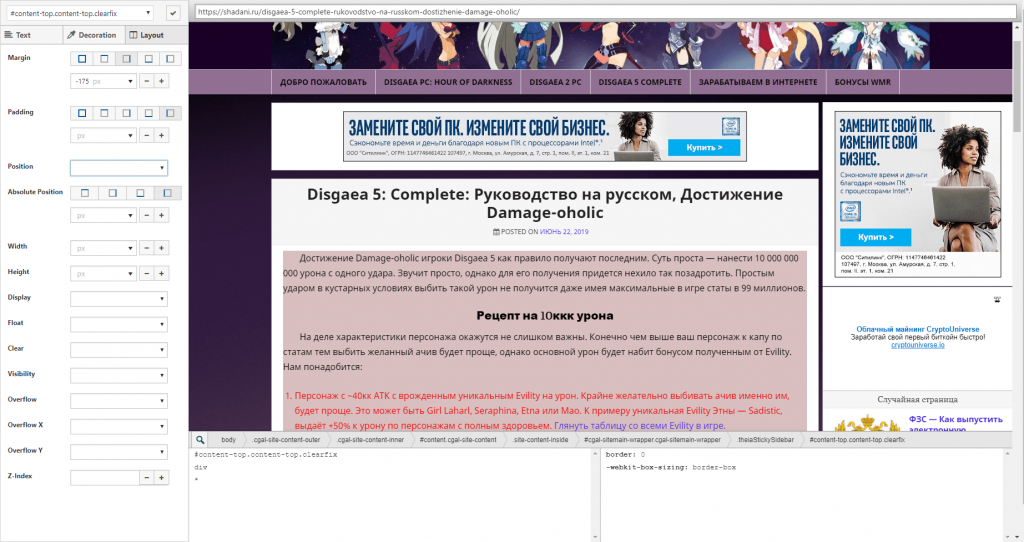
Для этого нам понадобится вкладка Layout. Если в вашей теме куча родительских элементов, которые перекрывают границы друг друга, придется немного пошаманить. За время такого шаманства вы запросто сформируете базовые понятия о том что же такое CSS, позиции Absolute, Margin и Padding и прочее. Мы же сейчас просто выставим значения Margin для правой колонки и центрального блока, и получим вот такую разницу:
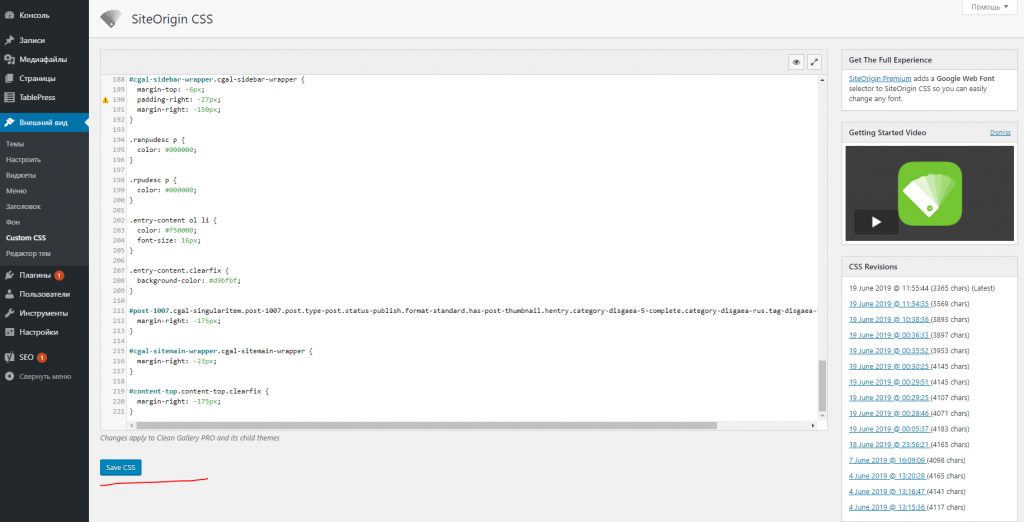
Блок переехал к правому краю, а для текста теперь больше места. Для завершения редактирования жмякаем галку, которую ранее мы обозначили цифрой 6. Плагин покажет внесенные в код изменения и предложит сохранить. Плагин так же хранит историю внесенных в ваши стили изменений, при необходимости мы запросто сможем откатиться назад.
Итог
SiteOrigin CSS - неплохой помощник в повседневных задачах. Профанов он избавляет от необходимости копаться в коде, а новичкам дает возможность этот код изменять и экспериментировать. Рекомендую всем как минимум его опробовать. Скорее всего этот плагин останется в вашей библиотеке уже навсегда.
Похожие статьи:
Кастомизируем внешний вид входа в админку WordPress
Мультисайт на WordPress. Настройка, плюсы и минусы