Возможно вы уже не раз наломали дров при создании сайтов на движке WordPress. Возможно, вы вообще впервые его поставили и просто хотите узнать о действиях, которые просто необходимы для того, чтобы не угробить свой сайт неверной настройкой.
Всегда ведь лучше всё делать по красоте, с чистого листа, чтобы не тянуть с собой прошлые ошибки, ненужные плагины и мусор в базе.
В данной статье разберём первоначальную настройку WordPress, а так же необходимые плагины для успешной работы сайта и его продвижения.
Первоначальная настройка WordPress
Постоянные ссылки
Допустим, вы уже выбрали тему для своего сайта и готовы приступить к написанию статей. Погодите, не торопитесь оповещать поисковые системы о рождении вашего нового творения) Первым делом пройдите в меню настройка > постоянные ссылки. Укажите галку напротив значения "Произвольно". Для SEO продвижения сайта крайне важно, чтобы в тексте ссылки писался хоть какой то намёк на её содержание, я рекомендую прописать в настройках постоянных ссылок что-нибудь типа /%category%/%postname%/. Таким образом в адрес ваших статей будет автоматически дописываться названная вами рубрика и название записи. Рубрика в адресе нам скорее всего пригодится в будущем, например для того, чтобы более тонко настраивать рекламу на сайте.
Транслитерация
Если ваш сайт на русском, белорусском или любом другом языке, использующем кириллицу, крайне рекомендуется сразу после установки WordPress втыкать плагин транслитерации. С этой задачей прекрасно справляется плагин Webcraftic Cyrlitera, он умеет не только автоматически преобразовывать названия статей на латиницу, но и готов в один клик переписать наименования всех медиафайлов, если вы их уже напихали в библиотеку.
Тут важный момент, после установки Webcraftic Cyrlitera в меню плагинов будет вам намекать на загрузку Clearfy. Раньше Clearfy был действительно годным и полезным плагином, совмещающим в себе большую часть необходимых для WordPress функций, но сейчас многие функции переехали в премиум версию, а потому бесплатная версия Clearfy потеряла всякий смысл. Не ведитесь короче)
Мультисайт?
На данном этапе стоит подумать, не собирается ли ваш сайт в дальнейшем переходить в режим мультисайта? Режим мультисайта подразумевает создание практически независимых друг от друга wordpress сайтов в рамках одного домена. Например shadani.ru использует одну тему, а shadani.ru/games - совершенно другую. Данная функция пригождается, когда на разных разделах сайта требуется совершенно разное оформление, виджеты и навигация. Почему об этом нужно думать заранее? Потому что при переходе в режим мультисайта многие настройки плагинов слетят. Если ваш сайт на тот момент уже будет иметь какой то вес в поисковых системах, можно попасть в просак.
О том как создать мультисайт на WordPress можно почитать в статье: Мультисайт на WordPress. Настройка, плюсы и минусы. Ничего сложного там нет, просто лучше сделать заранее.
Писать контент при этом всё равно рано - давайте пройдёмся по плагинам, без которых WordPress на мой взгляд не может нормально существовать.
Мой набор Маст-хев плагинов для WordPress
Первоначально нам нужно навести красоту - настроить внешний вид сайта, чтобы он полностью подходил под наши нужды.
Плагин для CSS
Упростить настройку CSS поможет бесплатный плагин SiteOrigin CSS. Благодаря нему можно в два клика отцентрировать заголовки и виджеты, навести красоту с таблицами. Он будет особенно полезен, если самих знаний по CSS у вас минимум или вам просто лень прописывать доп. стили вручную. Я немножко писал о нём вот в этой статье.
Плагин для вывода изображений
По умолчанию WordPress не умеет красиво открывать картинки. У пользователей все ваши скрины будут открываться на полный экран, а чтобы вернуться назад им придётся заново загружать страницу статей. Дабы этого не происходило, неплохим решением будет использования плагина типа Simple Lightbox. Это самый простой и лёгкий плагин для вывода изображений в небольшом окошке, у него даже особо и настроек то нет, но он свою функцию выполняет и никогда не ломается. Пример такого лайтбокса:
Даже если выбирать не Simple Lightbox, все плагины этого типа работают по одному принципу и имеют одно и то же требование. В настройках изображения нужно будет выбрать тип ссылки - медиафайл. Данная настройка есть как для галереи, так и для отдельных изображений.
Плагины кэширования и ускорения сайта
Увы, но без этих плагинов вас возненавидит поисковик от Google. Он постоянно будет кричать мол "Эй! Оптимизируй код, настрой кеширование, а то мобильные пользователи твоего сайта страдают!" И не важно что ваш сайт по-вашему грузится нормально, Google пофигу и он просто начнёт пессимизировать позиции. Вот поэтому кэширование важно и нужно, чтобы удерживать постоянных поток посетителей из поисковых систем.
В качестве плагина кеширования в WordPress прекрасно подойдёт WP Super Cache. Вот таких настроек вам будет более чем достаточно, чтобы успокоить Google по поводу скорости для десктопов:
Чтобы включить возможность кеширования версий и для мобилок, WP Super Cache попросит установить плагин JetPack. Ставить его стоит только тогда, когда google действительно начнёт ругаться на LCP и CLS. Ругань эту можно найти в google search console на вкладке основные интернет показатели.
До тех пор, пока он не ругается - будет достаточно поставить себе плагин Autoptimize. В его настройках включите ленивую загрузку изображений (lazy-load) и проставьте галки на оптимизацию JS, CSS, HTML и ваш сайт больше не попадёт в "красную" зону для мобильных устройств.
SEO-плагин
Yoast SEO в качестве основного плагина для SEO оптимизации до сих пор покрывает все нужды пользователей в бесплатном режиме. После его установки идём в SEO-общие-возможности. Включаем там всё, кроме пункта "Отслеживание использования". Далее идём на вкладку "Отображение в поисковой выдаче" - тут можно настроить как плагин будет формировать записи, чему он пропишет Noindex и тд.
Тут нужно обязательно правильно всё настроить, иначе поисковые системы получат от вас лишние, ничем не заполненные страницы типа меток, рубрик, архивов и так далее. Пройдите в раздел "Таксономии" и отключите показ рубрик, меток и форматов в результатах поиска. Тоже самое стоит сделать и в разделе "Архивы".
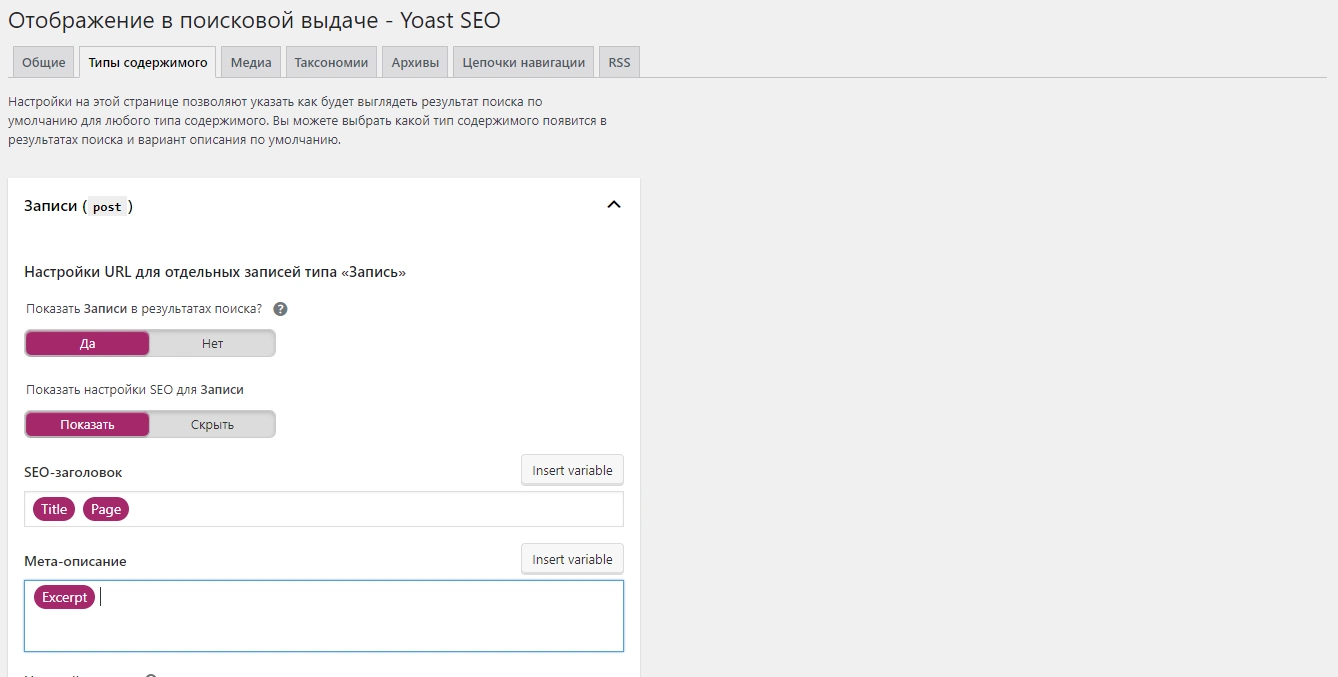
Самая интересная вкладка здесь - "Типы содержимого". Она содержит пред настройки того, как по умолчанию будет выглядеть в поисковой выдаче каждая ваша запись или страница. Если вы не собираетесь каждый раз прописывать мета-тег описания (он же Description) вручную, рекомендую заранее прописать в форме тег %excerpt% . Таким образом, Yoast SEO будет автоматически прописывать в описание записи или страницы её первый абзац.
Проверьте что плагин успешно создал вашу карту сайта, как правило она находится по адресу adresssaita.ru/sitemap_index.xml . Запомните этот адрес - именно он вам понадобится для быстрой индексации ваших статей поисковиками.
Ну и в общем то всё =) Можно начинать писать статьи и больше не вспоминать про какие-либо настройки вашего сайта. Если конечно же вам не понадобятся дополнительные функции =). Всевозможные сжималки изображений и прочую дичь можно не ставить, если заранее позаботиться и заливать на сайт изображения в формате .webp. Этот формат по умолчанию в WordPress выключен, но его можно включить, об это я писал в статье Webp, WordPress и плагин Simple Lightbox.
Другие полезные плагины
Тут я просто укажу небольшие, но полезные плагины, которые позволяли мне дополнять функционал WordPress на некоторых сайтах. Ставить их, понятное дело, не нужно, если у вас нет необходимости реализовать что то подобное.
- TablePress - прекрасный плагин, с помощью которого можно вывести красивую таблицу с возможностью сортировки, поиском внутри таблицы и тд. Из минусов только то, что сделать её красивой по умолчанию не получится, но с помощью CSS, или того же SiteOrigin CSS - изи.
- WordPress Плагин для Шорткодов — Shortcodes Ultimate. Лёгкий плагин, добавляющий множество полезных шорткодов для оформления записей. С помощью него можно например вывести все записи из одной рубрики в виде нормально оформленных блоков.
- AdsPlace'r - Плагин для монетизации, позволяет выводить разные блоки рекламы в зависимости от того, с какого устройства зашёл человек. Плюс может показывать рекламу в разных позициях статьи, например по центру и в конце. Очень удобно, избавляет от необходимости вставлять рекламу вручную. Покупал его премиум версию - не зашло, единственная полезная фишка в премиум версии - ротация банеров и возможность таргетировать блоки по регионам, что бесполезно при использовании РСЯ или Adsence, но полезно если сайт в них забанен и приходится использовать не контекстную рекламу :D.