Пролистывая древние статьи на своих старых сайтах, построенных на WordPress, внезапно обнаружил странный косяк - при клике на изображения в лайтбоксах открываются совершенно другие картинки.
Учитывая, что на диагностику и поиск решения у меня ушёл не один час, решил подробнее описать ситуацию.
В моём случае, виноватых в этой ситуации двое, моя неопытность + плагин Meow Lightbox.
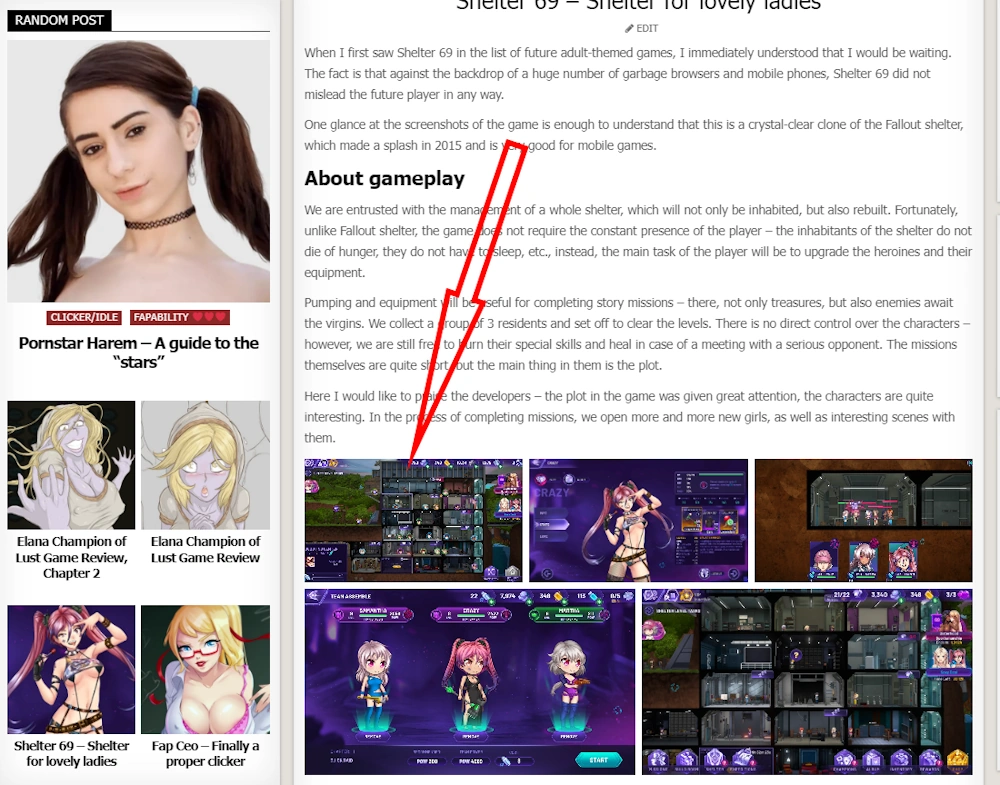
Пример - кликаем на левое изображение в посте и получаем неожиданный результат:


Причины проблемы
Дело в том, что будучи ещё "зелёным" и неопытным, я сделал мультисайт на подкаталогах, и каждый из сайтов в этой подсети был по сути вариацией одного и того же сайта с переводами на разные языки. Поскольку во всех текстах использовались одни и те же изображения, я просто копировал блоки с изображениями с основного сайта на сайты с переводами.
Упрощу. Имеется сайт№1 и сайт№2. На сайт№2 копировались ссылки на изображения с сайта №1, в целях экономии места на сервере.
На тот момент в качестве лайтбокса для WordPress я использовал разные плагины, которые для работы лайтбоксов просили явно указывать к каждому изображению "ссылку на медиафайл", и всё прекрасно работало. Со временем суррогатные сайты начали обрастать своими личными изображениями, что и спровоцировало конфликт.
Проблема появилась именно при использовании Meow Lightbox. Дело в том, что он, в отличии от многих других плагинов, не смотрит на "ссылки на медиафайлы", вместо этого он присваивает лайтбоксы всем изображениям в статье, а сами изображения идентифицирует по ID самого изображения в медиабиблиотеке wordpress. Подобный подход удобен тем, что редактору не нужно каждый раз выставлять на изображения свойство с медиафайлом.
Почему же тогда глючит Meow Lightbox?
Проблема не обязательно именно в Meow Lightbox, многие темы имеют встроенный функционал лайтбоксов, работающих по схожему принципу.
Для того чтобы понять, является ли ваша проблема такой же, как у меня - достаточно небольшой диагностики.
Шаг первый. Открываем запись с неверно работающим лайтбоксом в режиме редактора.
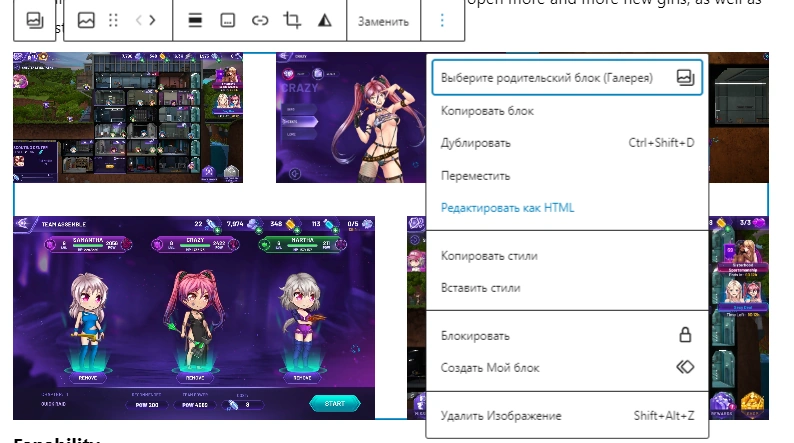
Шаг второй. Находим блок с изображением и просматриваем его HTML-код. Для этого выбираем изображение, нажимаем на троеточие и выбираем "редактировать как HTML":
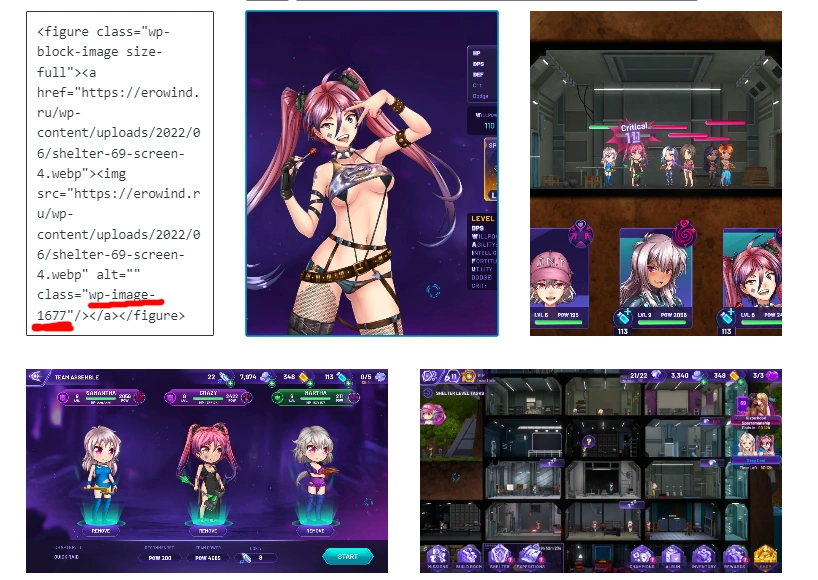
В самом HTML коде всё написано верно, пока что просто смотрим на ID, присвоенное изображению вордпрессом:
На данном примере видно, что ID изображения - 1677.
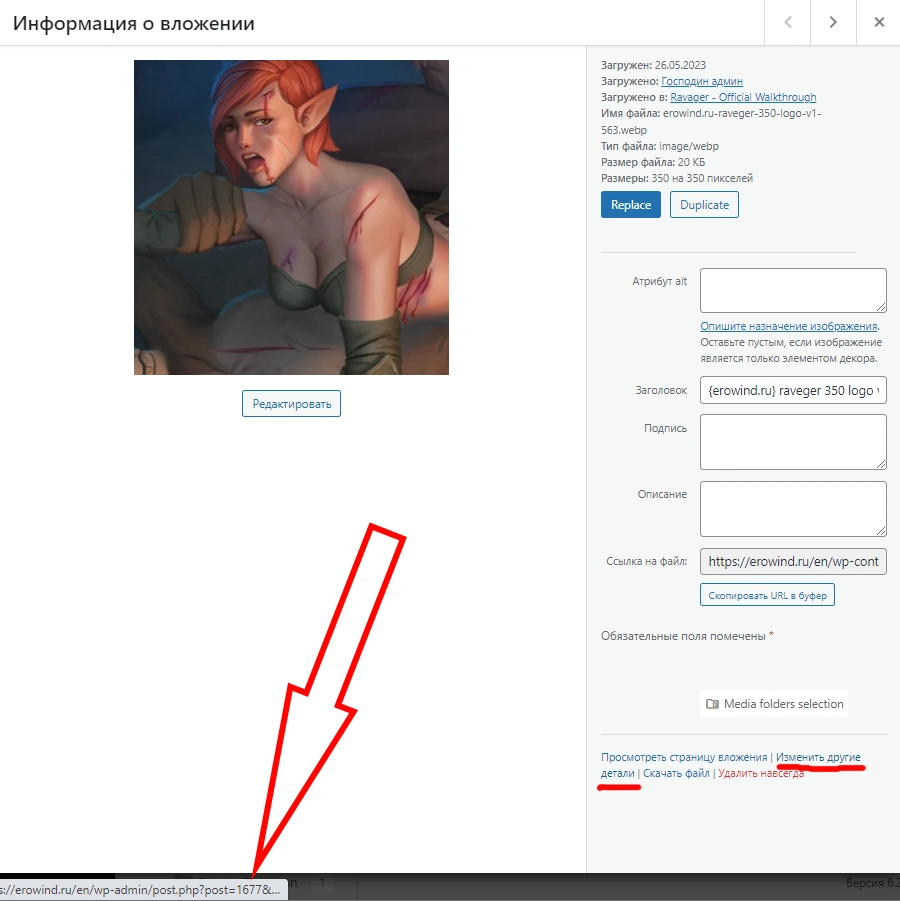
Шаг третий. Ищем ищем в медиафайлах сайта изображение, которое ошибочно отображается в лайтбоксе. Находим его и наводим курсор на команду "изменить другие детали". На команду не жмём, просто смотрим на строку состояния и подтверждаем свою теорию - ID нашего изображения такой же, как и ID скопированного с другого сайта изображения, т.е. 1677.
Получается, что Meow Lightbox смотрит на ID изображения, видит, что в ссылке на медиафайл указан этот ID, но не понимает, что этот ID указывает на изображение с другого сайта, а поскольку такой же ID присутствует на нашем сайте, он берёт изображение с нашего сайта и подставляет его в лайтбокс.
Итог
При загрузке изображений в библиотеку WordPress, каждое изображение получает свой личный ID. Проверив ID на конфликт мы выяснили проблему - это уже пол дела, а вот как эту проблему решить - тут мне видится только два подхода.
- Отказываемся от использования лайтбоксов, которые не требуют указания ссылки на медиафайлы;
- Проходим по всему сайту и загружаем скопированные изображения в базу wordpress, таким образом они получат свои уникальные ID и конфликт будет исчерпан. В дальнейшем больше не копируем изображения с сайта на сайт через функцию "копировать блок".
Лично я решил оставить плагин и перезалить изображения, т.к. ничего лучше Meow Lightbox для WordPress я ещё не встречал. Им бы добавить функцию работы лайтбокса по "ссылкам на изображения", и было бы вообще збс.
Надеюсь, понятно и ясно всё объяснил и помог.
Если нет - пишите свои ситуации в комментарии. Всем удачи.