В ранних версиях WordPress, во времена, когда ещё не было Гуттенберга, WordPress предлагал пользователям свободно менять размер блока с видео.
Данную фичу зачем то убрали, вероятнее всего виной тому тотальная потребность в адаптивности страниц или ещё чего. В общем, в итоге у редакторов сайтов на WordPress возникла проблема - любое загружаемое на сайт видео занимает ширину всего свободного пространства и никак не поддаётся нормальному масштабированию даже через указание конкретных размеров через стили блока "Видео".
Что если автор не хочет растягивать видео на всю ширину? Как быть?
Сразу скажу - я не специалист и в CSS особо не шарю, однако на просторах интернета мне не удалось найти внятного и понятного для меня решения данной проблемы для человека с моим дилетантским уровнем знаний.
Я лишь предложу два решения, с помощью которых сам решаю эту проблему. В первом решении потребуется небольшое знание CSS, во втором - ничего не потребуется. В обоих случаях вам не потребуются плагины.
Решение, или костыль №1.
В этом решении мы заставляем ВСЕ блоки с самостоятельно загруженными видео выглядеть как нам хочется.
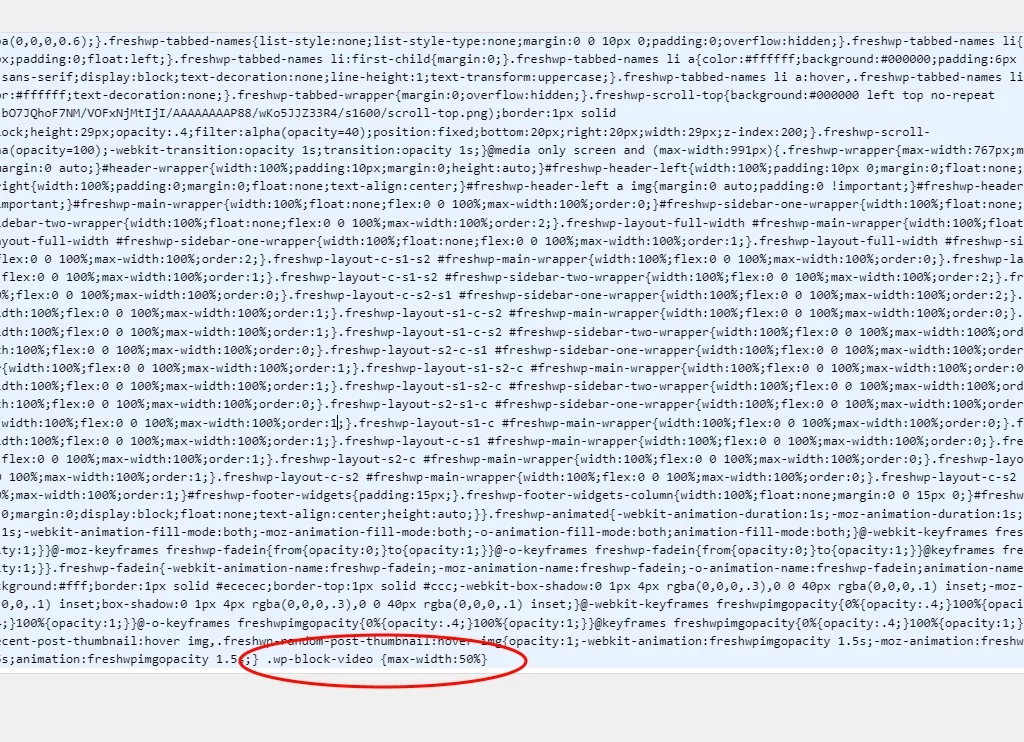
Если мы посмотрим на HTML код блока "Видео" в WordPress, мы увидим, что там явно указан CSS .wp-block-video , однако, такого класса мы не найдём в Style.css своей темы. Насколько я понял, дело в том, что этот класс как бы вшит в сам WordPress, именно поэтому wp никак не реагирует на задаваемые нами стили в коде самого блока.
В общем, нам нужно самостоятельно прописать в Style.css свойства классического блока .wp-block-video.
Для этого мы идём в админку WordPress - внешний вид - редактор тем. Находим там файлик style.css и прописываем нужные свойства. Как пример:
Я добавил в самый низ файла следующую строчку:
.wp-block-video {max-width:50%} Таким образом, все видеоблоки на сайте по умолчанию сжались до 50% по ширине.
Это костыль костылём, тем не менее, для сайтов, которые пытаются как то стандартизировать оформление всех своих видеороликов разом это вполне себе решение.
Результат:


Решение, или костыль №2.
Что то из WordPress-а ушло, а что то пришло. До этого способа я допёр сам и очень жаль что мало кто о нём упоминает.
Идея в том, чтобы "зажать" наш блок с видео между другими блоками, тем самым мы можем регулировать ширину видео блока для конкретного видео.
В WP вместе с Гуттенбергом добавили такую фичу как "колонки":
Самые сообразительные уже поняли, к чему я веду.
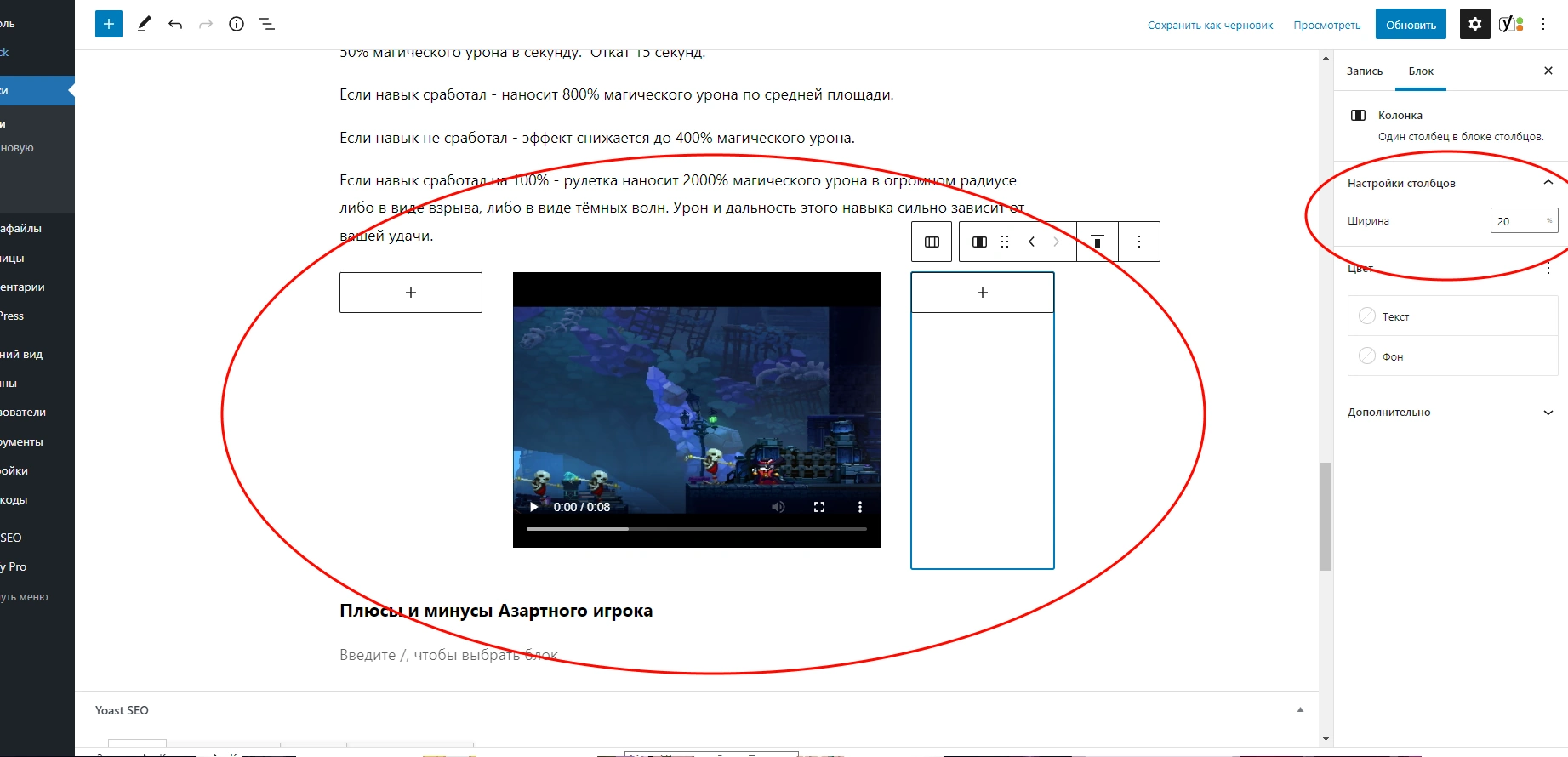
На блоке с абзацем, куда мы хотим добавить блок "Видео", создаём 3 колонки. В центральную колонку нам нужно загрузить видео, а двум остальным можно задать их максимальную ширину, скажем, 20%.
Вот как это выглядит в самой админке:
Таким образом мы зажимаем наш видео-блок между двумя блоками с заранее определённой шириной и в итоге получаем блок видео ровно такого размера, как нам хотелось бы.
Вот и всё =) Надеюсь кому то помог.