Сегодня рассмотрим два варианта повышения своего заработка на WordPress. Наверняка вы встречали на сайтах так называемый "таймер", задерживающий пользователя на 5-10 секунд перед загрузкой файла или переходом на чужую страницу. Об этом сегодня и пойдёт речь.
Дано: Есть два сайта, на одном лежит много файлов, которые юзер без проблем может скачать перейдя по ссылке. На втором сайте много ссылок на другие ресурсы, указанные как "источники", с которых писались статьи.
Задача для сайта с файлами: Юзер при клике на файл переходит на страницу-прослойку с парой баннеров, где он нажмёт кнопку "скачать". Запустится 10-секундный таймер, после чего файл в первозданном виде улетит в загрузки. Важно, чтобы пользователь остался на странице с загрузкой.
Задача для сайта с ссылками: Юзеру стало интересно посмотреть оригинал статьи, поэтому он совершил переход по ссылке, ведущей на внешний ресурс. В это время происходит редирект пользователя на страницу-прослойку с парой баннеров и тут же стартует таймер с обратным отсчётом. По истечению таймера пользователя автоматически редиректит на целевую страницу.
Обе задачи нужно решить средствами WordPress, не прибегая к сторонним скриптам (хотя их тоже затестил, результат так себе).
Почему не скрипты с шортлинками?
Безусловно, обе задачи можно реализовать через установку скриптов с шортлинками. Я опробовал - мне не понравилось. Вот список причин, по которым я не стал использовать скрипты типа Belink, Dolinker, Adlinkfly и тд:
- Все эти скрипты дают возможность легко вставить код на страницу, но не дают нормально кастомизировать внешний вид самой страницы. Для этого нужно разобрать весь скрипт на куски и планомерно править весь шаблон, что для меня, человека, который вроде как разбирается в коде, хоть и на примитивном уровне, оказалось проблемой. Я хочу иметь полный контроль над тем, как и где располагать рекламу, а не учитывать рамки того или иного скрипта.
- Для установки скрипта придётся использовать поддомен (ведь основной сайт уже занят wordpress-ом). В большинстве случаев это означает повторное прохождение модерации, а поскольку на этом поддомене не будет ничего, кроме таймера, рекламные сети попросту отклонят такой "хитрый ход".
- Опять же, кастомизация. Под WordPress у меня куплены отличные плагины типа Ad inserter pro, которые позволяют тонко настраивать показываемую рекламу по аудитории из разных стран. Пользователи из России должны увидеть одну рекламу, а зарубежные юзеры - другую.
Монетизация скачиваемых файлов
Рекомендую для этих целей создать отдельную копию wordpress на поддомене, или, что ещё лучше, на мультисайте с подкаталогами. Таким образом мы сохраним лицензии на платные темы и плагины.
Данный вариант подработки реализовать достаточно просто - большая часть времени у меня ушла на поиски подходящего для моих нужд плагина. Таким плагином оказался Quick Download Button, его можно найти в репозитории WordPress, ну или вручную скачать по ссылке.
Чтобы сделать всё по красоте, нам так же понадобится любая WordPress тема, способная скрывать шапку/сайдбары и футеры, дабы не отвлекать пользователя лишним оформлением, дабы сосредоточить его внимание на кнопке "скачать" и на рассматривании баннеров. Мне для этого подошла тема Reboot, она никчёмная и платная, ну хоть где-то пригодилась.
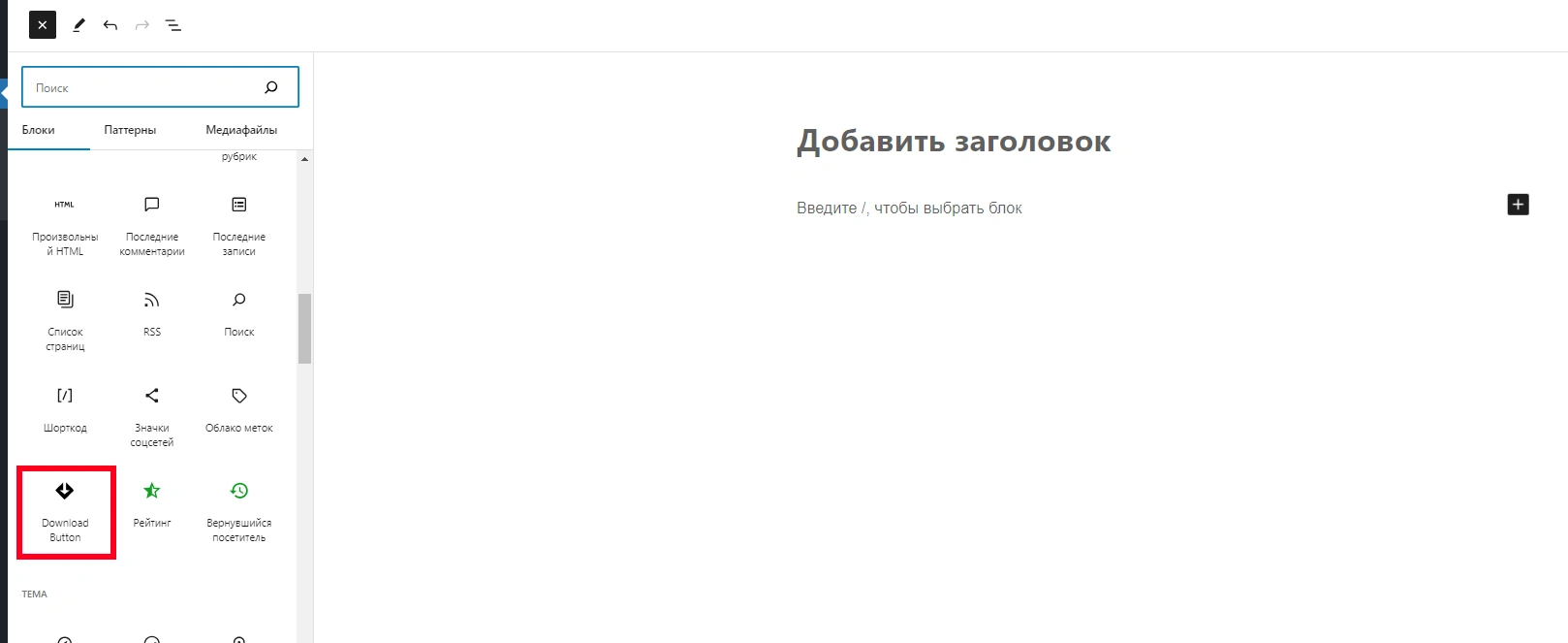
После загрузки и активации плагин не требует никаких настроек. Чтобы создать нашу кнопку создаём запись и в качестве блока выбираем "Download Button":
При добавлении его на страницу тут же появятся настройки блока, в котором можно настроить и внешний вид, и отсчитываемое время. Плагин так же можно использовать для редиректа на другие ресурсы (опция Use External URL), то есть ссылка не обязательно должна быть файлом. В случае, если файл загружен напрямую в библиотеку WordPress, плагин даже автоматически покажет пользователю его тип и размер.
В общем, итоговый алгоритм действий таков:
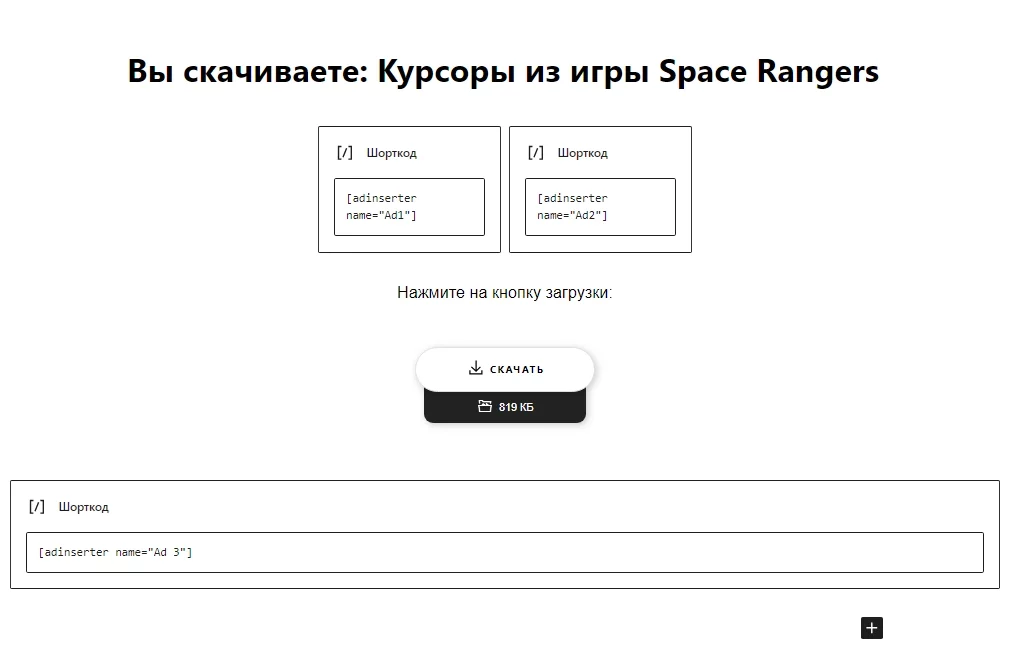
1. Под каждый файл мы создаём отдельную запись. Я решил называть записи типа "Вы скачиваете: имя файла", таким образом мы не пугаем пользователя, он понимает что попал на страницу загрузки.
Получается вот такая страничка:
2. На нашем сайте с файликами вместо прямой ссылки на файл даём ссылку на созданную запись.
На этом, в общем то, всё, при желании можно добавить дополнительное описание или и вовсе разместить на странице ссылки на свои интересные статьи. Итоговый результат можно глянуть по ссылке. Задачу считаю выполненной.
Монетизация исходящих ссылок
Тут не всё не так просто - за много часов поисков по всему интернету я так и не нашёл нормального плагина, позволяющего реализовать это именно так, как задумано - то есть с автоматическим запуском таймера и автоматическим редиректом после его истечения.
Нам понадобится доступ в админку хостинга/доступ на сервер. Заходим в нашу директорию с WordPress, далее идём по пути wp-content/themes/имянашейтемы. В папке с вашей wordpress темой создаём файл с названием page-redirect.php и следующим содержанием:
<?php
//Template name: Page Redirect
$redirect_to = isset($_GET['url'])
? trim(strip_tags(stripslashes($_GET['url'])))
: '';
$wait_time = 15000; // Таймер счётчика, 1 секунда = 1000;
$wait_seconds = $wait_time / 1000;
add_action('wp_head', 'redirect_to_external_link');
function redirect_to_external_link()
{
global $redirect_to, $wait_seconds, $wait_time;
if (empty($redirect_to) || empty($wait_time)) {
return;
}
?>
<script>
var redirect = window.setTimeout(function() {
window.location.href = '<?php esc_html_e($redirect_to); ?>'
}, <?php echo $wait_time; ?>);
</script>
<noscript>
<meta http-equiv="refresh" content="<?php echo $wait_seconds; ?>;url=<?php esc_attr_e($redirect_to); ?>">>
</noscript>
<?php }
get_header(); ?>
<style>
#redirect-page-content {
width: 100%;
height: 50%;
text-align: center;
font-size: 18px;
margin: 0;
padding: 2rem 0;
}
.redirect-message {
display: inline-block;
border: 1px solid red;
border-radius: 1rem;
padding: 2rem 3rem;
background: white;
}
.redirect-message p {
font-size: 95%;
margin: 1rem;
color: #191919;
}
.redirect-message .text-time {
color: red;
}
.redirect-message .error {
color: red;
font-weight: bold;
}
</style>
<?php
$url = $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'];
if (strpos($url,'?url')) { ?>
<div id="redirect-page-content">
<div class="redirect-message">
<?php
if (!empty($redirect_to)) {
echo '<p>YOU BEING REDIRECTED TO THE PAGE</p>';
?>
<p class="text-time"><strong>AUTOMATICALLY JUMP TO THE
FOLLOWING PAGE <span style="color: #2fad16" id="timer"></span> SECOND </strong></p>
<?php
} else {
echo '<div class="error">Faulty redirect link!</div>';
}
?>
</div>
</div>
<?php } ?>
<script>
document.getElementById('timer').innerHTML = <?php echo $wait_seconds;?>;
var timer = <?php echo $wait_seconds;?>;
var interval = setInterval(function() {
var seconds = timer;
if (seconds > 0) {
--seconds;
document.getElementById('timer').innerHTML = seconds + "";
timer = seconds;
} else {}
}, 1000);
</script>
<?php get_footer();?>Ну или просто можете скачать его по ссылке и положить в папку с вашей темой. За предоставленный скрипт благодарим azpivi, код при желании и знании можно подкорректировать под свои нужды.
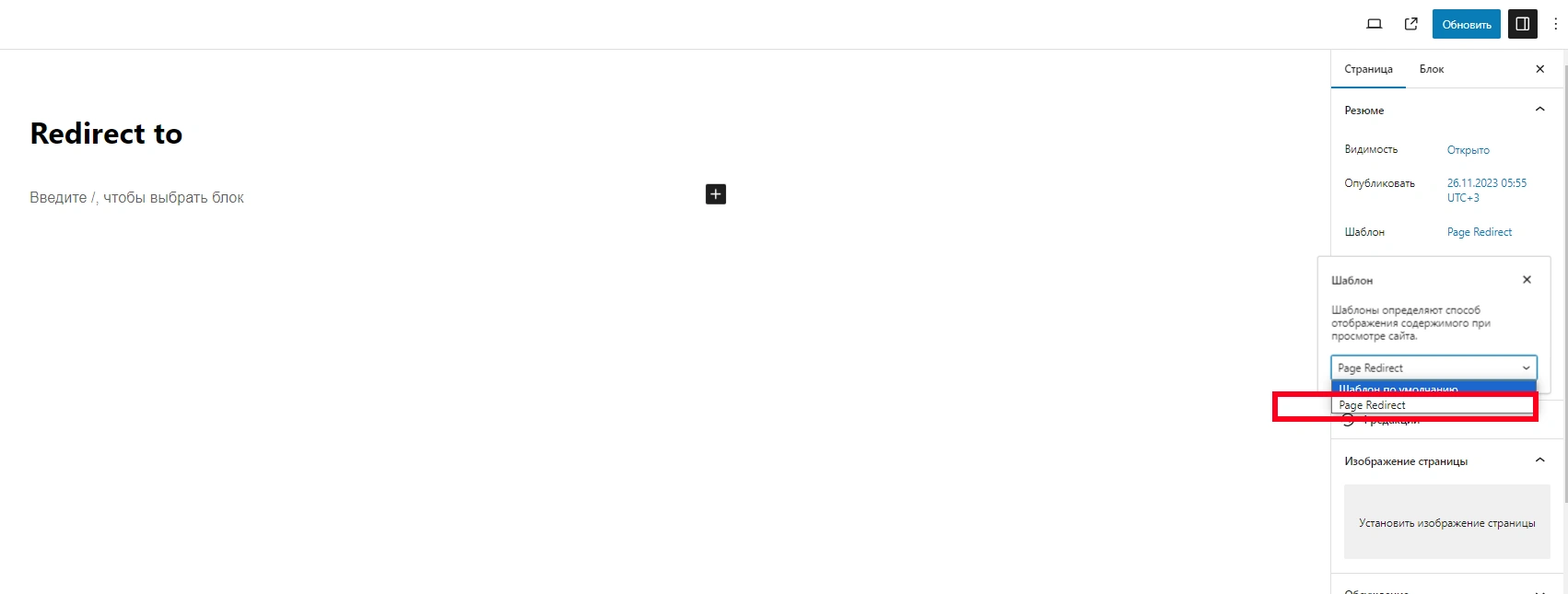
Теперь возвращаемся в админку WordPress и создаём страницу с названием “Redirect to”, в меню справа в качестве шаблона выбираем "Page Redirect" (этот пункт появился благодаря нашему файлу page-redirect.php)
На этом настройка окончена. Чтобы вызвать редирект достаточно дописать в конец адреса этой страницы ?url=АдресИсходящейСсылки
То есть, чтобы задействовать редирект на ru.wikipedia.org, я пишу, например:
shadani.ru/redirect-to/?url=ru.wikipedia.org (такой страницы нет, т.к. я делаю это не для shadani).
В чём минус такой реализации? Все манипуляции с оформлением производятся только через ковыряние в самом скрипте. Кроме того, есть проблемы с размещением рекламы - придётся положиться на возможности вашей темы, т.к. разместить её напрямую на странице через редактор не выйдет - ток через виджеты. Лично я эту проблему поборол с помощью плагина "Ad inserter", что у меня в итоге вышло можете заценить на этой странице. (по окончанию таймера вы вернётесь на эту страницу) .
Как видите, таймер стартует с момента прогрузки страницы, два рекламных блока прекрасно отображаются и работают, по истечении 15 секунд происходит автоматический редирект на указанный сайт. Что удобно - не нужно создавать отдельную страницу под каждую ссылку, достаточно дописать к shadani.ru/redirect-to/?url=ЛюбойhttpАдрес и скрипт отработает. Считаю задачу выполненной =)
Небольшие советы
Не увлекайтесь, не засоряйте свой сайт рекламой, даже если это просто страница редиректа. Вы не только разочаруете пользователя и увеличите количество блокировщиков рекламы, но и, вероятнее всего, призовёте на себя гнев поисковых систем - они подобные таймеры очень не любят. Как и рекламные сети.
НЕ ВЗДУМАЙТЕ размещать на таких страницах баннеры от рекламных систем, особенно это касается РСЯ и других сетей, оплачивающих не только клики, но и показы. Откройте и почитайте правила размещения баннеров в этих системах - там в 99% случаев указан запрет на размещение баннеров на бесполезных страницах не содержащих контент.
Вместо баннеров от рекламных сетей на таких страницах лучше разместить баннеры от партнёров и партнёрских сетей, таких как, например, admitad. Таким образом вы и под бан не попадёте, и вероятно получите неплохую конверсию.
Всем удачи =)