С самого зарождения темы в Divi для блога предусмотрено всего два паттерна для отображения блоговых записей - либо стандартный полноэкранный, либо так называемая сетка, или же Grid. Проблема в том, что эта самая сетка "из коробки" работает криво - она неровная, некрасивая и по-умолчанию строится в две колонки (если макет с сайдбаром), либо в 3 колонки (если макет на всю ширину), что, скажем честно, подходит далеко не всем. Как и всегда, я пишу эту статью скорее для себя, в качестве заметки на будущее, в надежде, что это решение пригодится и вам.
Для моих задач мне требуется куда больше колонок в сетке, скажем, 5 или 6 для десктопов, 4 для планшетов и 3 для мобилок.
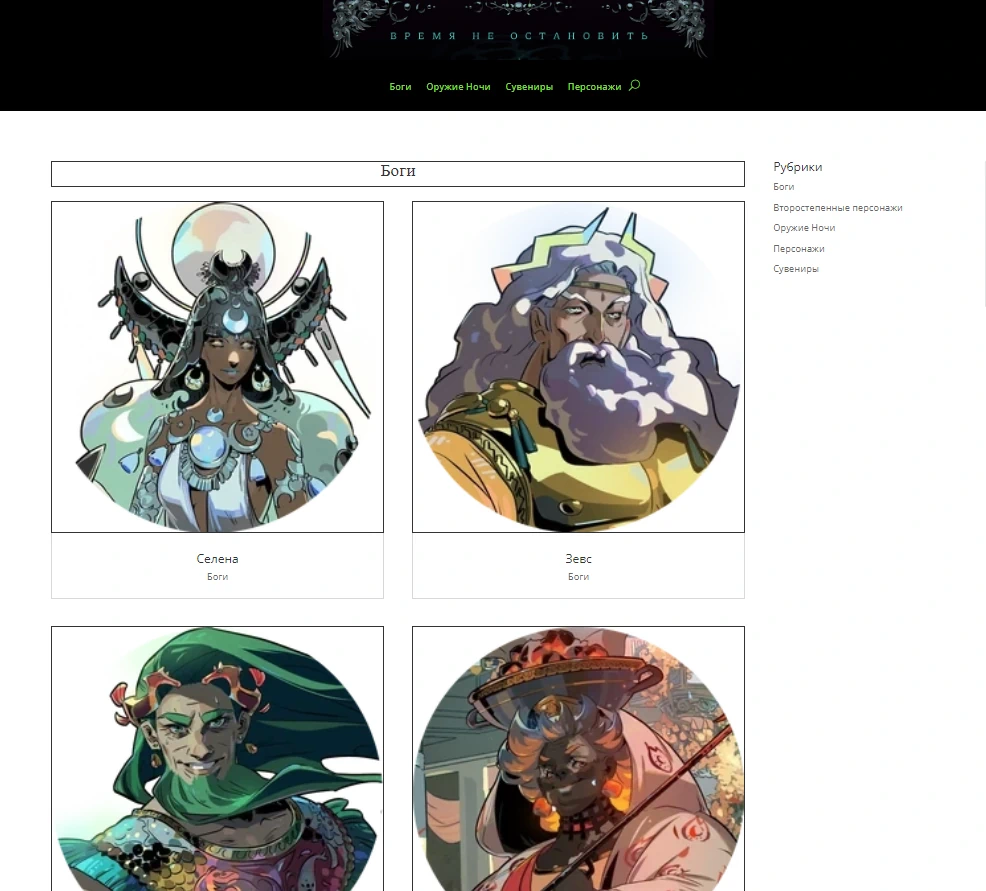
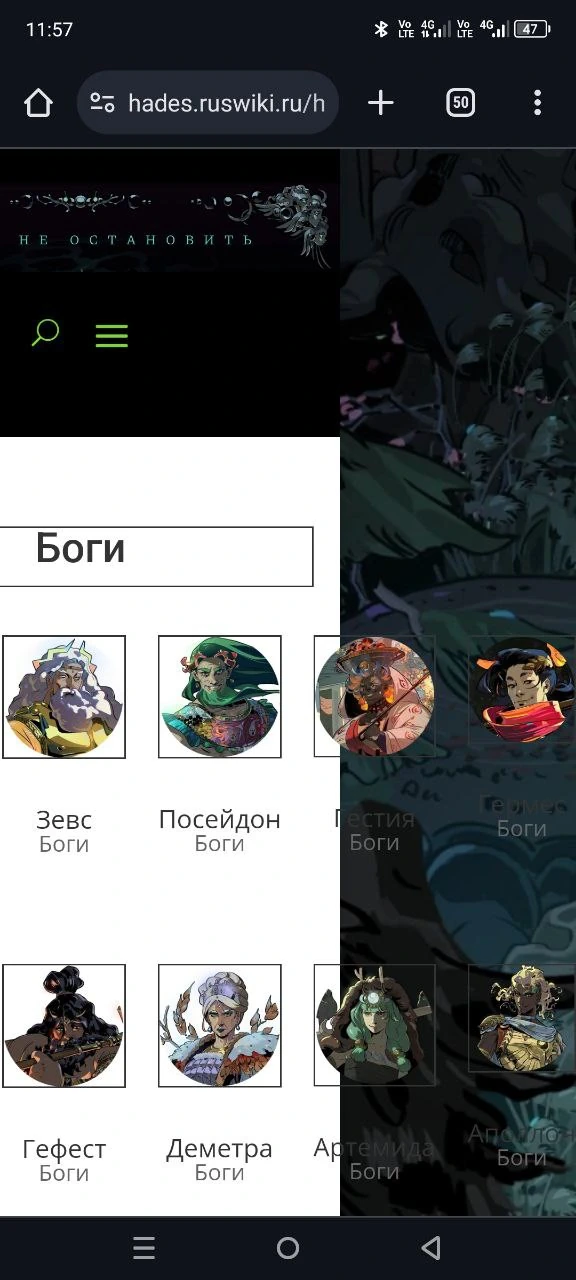
Иными словами, сегодня мы превратим это гигантисткое, занимающее весь экран убожище:
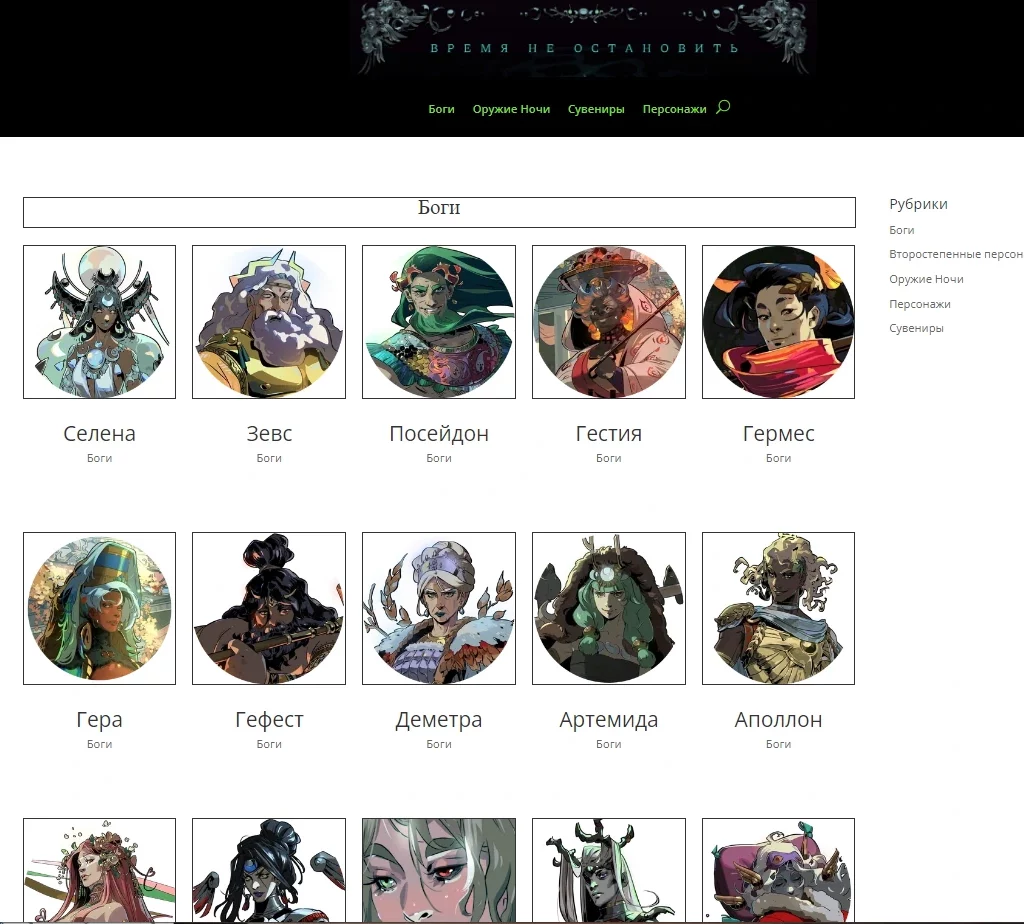
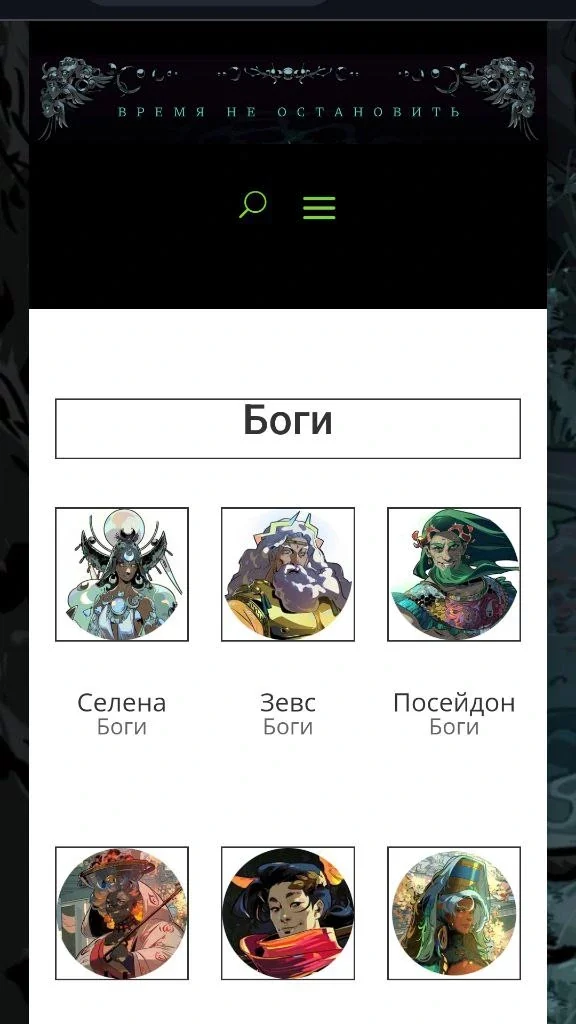
Вот в такой аккуратный Grid на теме Divi:
Расширяем сетку блога Divi
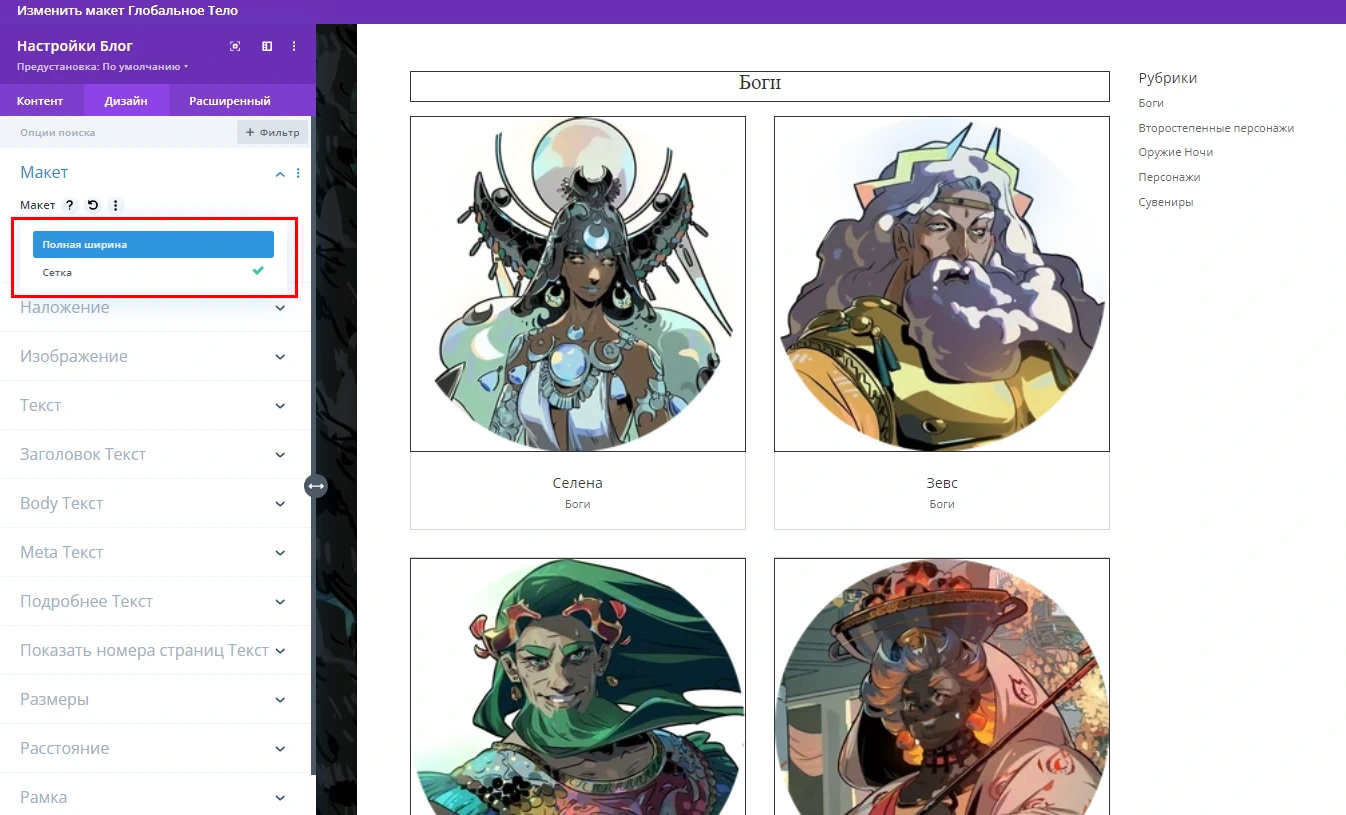
Первое, что нам следует сделать, чтобы расширить сетку (Grid) в divi - как не странно, отказаться от сетки. Идём в Theme Builder к нашему модулю Блога, и в его настройках на вкладке "дизайн" выставляем макет "Полная ширина":
Делаем мы это потому, что стилизовать макет сетки через css в divi займёт много времени, да и смысла в этом особого нет, проще сделать сетку из полной ширины.
За оформление макета полной ширины в divi отвечает класс " .et_pb_ajax_pagination_container ", его и будем стилизовать.
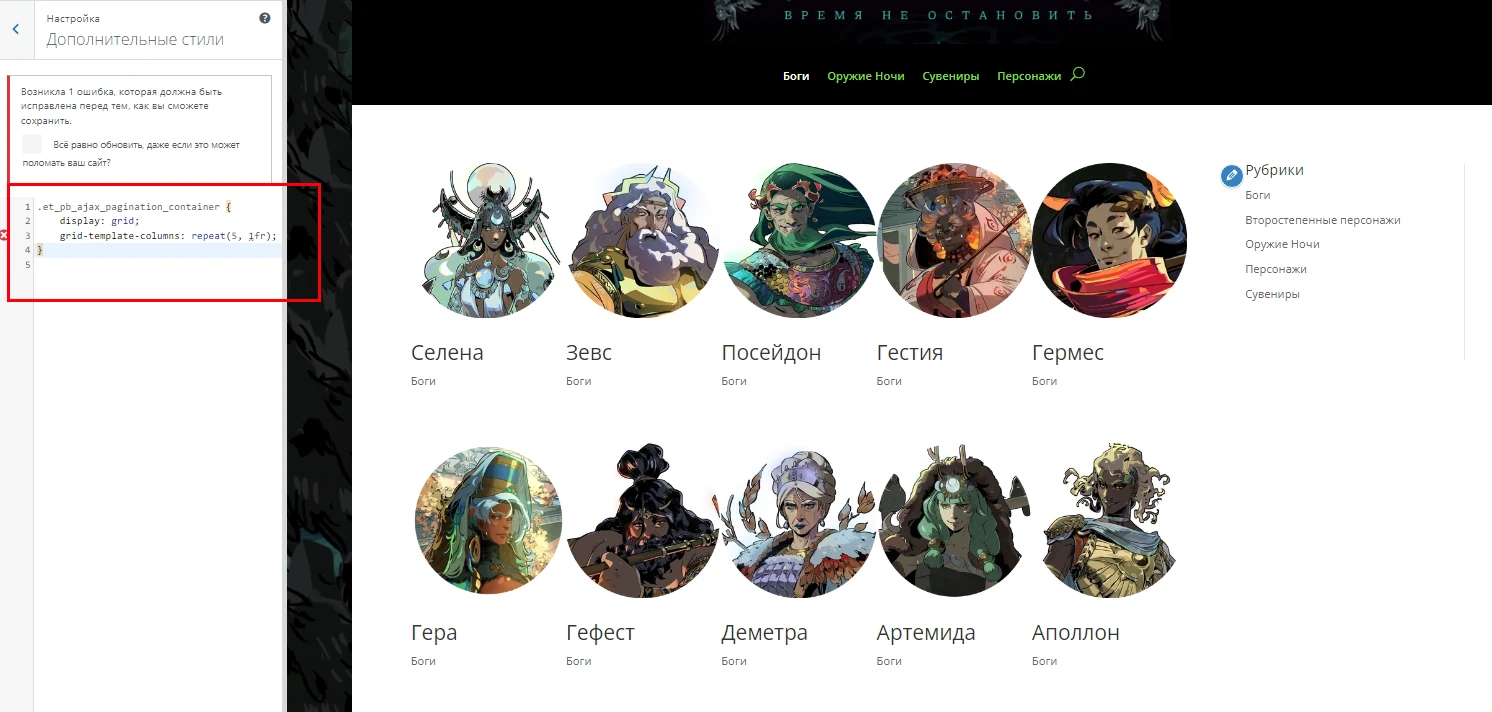
Обратите внимание! Divi Builder не будет отображать изменения в пользовательском CSS, для него записи по-прежнему будут выглядеть как в макете полной ширины, поэтому изменения проще прописывать в классическом настройщике темы wordpress-а, на вкладке "дополнительные стили". ВНИМАНИЕ! Записывая код в дополнительные стили вы автоматически стилизуете все макеты блога, используемые на сайте! Если вам нужно стилизовать конкретный контейнер с блогом, прописывайте эти стили в Divi Builder.
Первым делом скажем вордпрессу, что .et_pb_ajax_pagination_container у нас Grid:
.et_pb_ajax_pagination_container {display: grid;}И тут же разметим наш грид на контейнеры одинаковой ширины:
.et_pb_ajax_pagination_container {
display: grid;
grid-template-columns: repeat(5, 1fr);
}Таким образом, мы сказали сетке разбиться на 5 столбцов, каждый элемент которых занимает 1 фракцию. В итоге сразу же получаем практически то, что хотели:
Добавим немного отступов между рядами, а то они уж совсем прилипли. Допишем в свойства:
grid-gap: 20px;Теперь блог смотрится гораздо лучше, но это на десктопе, на мобилках и планшетах наш грид пока что не отрабатывает как надо - наезжает на элементы и выходит за области:
Так что пропишем такие же свойства для разных типов экранов:
@media (max-width:1190px) {
.et_pb_ajax_pagination_container {
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(4, 1fr);
}
}
@media (max-width:580px) {
.et_pb_ajax_pagination_container {
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(3, 1fr);
}
}В итоге на экранах с разрешением меньше 1190px наша сетка будет перестраиваться в 4 ряда, а для совсем мелких экранах (580px) колонка и вовсе будет состоять из трёх элементов. Проверяем:
Гораздо лучше =)
Как итог - мы прописали дополнительные стили для элемента ".et_pb_ajax_pagination_container", и он из обычного формата превратился в сетку, размер и количество ячеек в которой мы контролируем в строке "grid-template-columns: repeat(5, 1fr)" . Итоговый код у нас выглядит так:
.et_pb_ajax_pagination_container {
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(5, 1fr);
}
@media (max-width:1190px) {
.et_pb_ajax_pagination_container {
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(4, 1fr);
}
}
@media (max-width:580px) {
.et_pb_ajax_pagination_container {
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(3, 1fr);
}
}По какой-то неведомой мне причине WordPress ругается на строку "grid-template-columns: repeat(3, 1fr);", сообщая "Возникли 3 ошибки, которые должны быть исправлены перед тем, как вы сможете сохранить.". Игнорируем это дело - ставим галку что всё равно хотим сохранить и не паримся.
Надеюсь помог. Удачи.