Решил таки затестить относительно новый формат изображений от гугла - webp. Формат не то чтобы сильно снижает удельный вес изображения, по сравнению с тем же Jpeg разница в размерах файла ~20% в пользу webp, плюс качество картинки у webp ощутимо лучше.
Для тестов изображения пережимал в Paint.net, это такой бесплатный упрощённый аналог Photoshop.
О преимуществах данного формата слышал уже давно, единственным недостатком Webp по сути был факт того что не каждый браузер его понимал. На дворе 2021 год, все популярные браузеры (Кроме Internet Explorer) давно включили поддержку гугловского формата, а значит, наконец-то, пора.
Подготовка WordPress к Webp без плагина
По никому не ясной причине, WordPress до сих пор по умолчанию отказывается грузить webp через админку сайта. Большинство советчиков в интернете начнут советовать устанавливать доп. плагин Webp Express.
Плюс у данного плагина конечно существенный, он не только преобразовывает все изображения сайта в новый формат, но и хранит старые варианты картинок, подкидывая их в случае если ваш сайт открыли в браузере без поддержки webp. Главным минусом подобного упрощения станет возросшая нагрузка на сервер, плюс дубликаты изображений будут всё так же занимать место на хостинге.
Мы в свою очередь пойдём иным путём, предположим, что сайт у нас новый и заменить ~100 изображений на Webp вручную нам совершенно не лень. Дабы WordPress по умолчанию получил возможность загружать в себя webp, нужно добавить код в файл Functions.php.
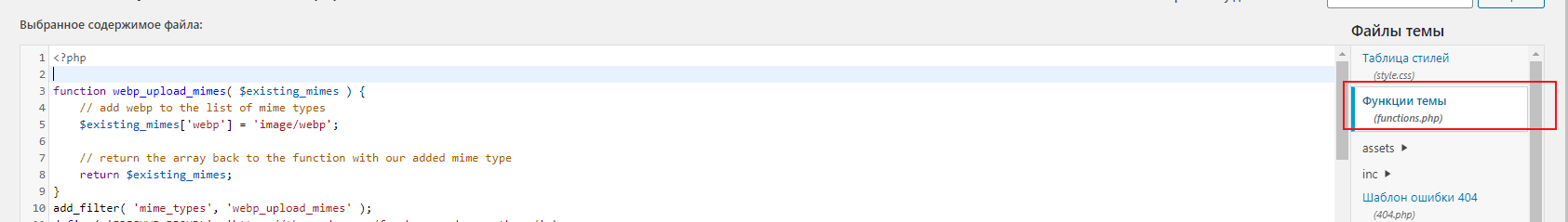
Сделать это можно прямо в админке WordPress. Для этого идём на вкладку Внешний вид - Редактор тем. Справа ищем файлик функций вашей темы и вписываем следующий код:
function webp_upload_mimes( $existing_mimes ) |
Обратите внимание на кавычки, с другими их вариантами код не сработает. Как то так это будет выглядеть:
Не забываем прожать кнопку "Обновить файл" внизу, закрываем, проверяем. Файлы с расширением .webp теперь должны загружаться в библиотеку.
Плагин Simple Lightbox не понимает Webp
Наши изображения в прекрасном качестве и с мелким объемом мы таки загрузили, но... Вот незадача - плагин Simple Lightbox и его аналоги, предназначенные для открытия изображений во всплывающем окне, игнорируют факт того что webp - изображение.
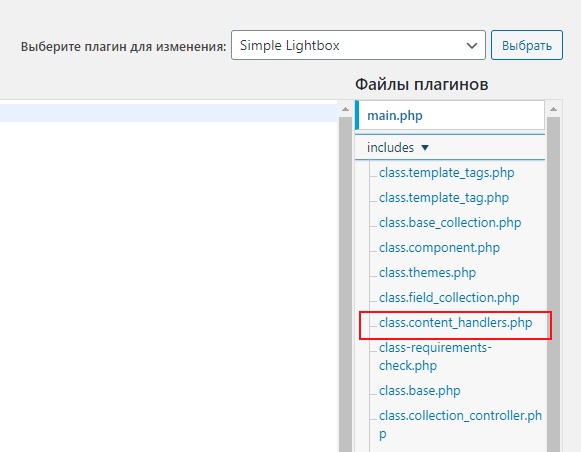
Проблема довольно легко решается, просто пришлось немного повозиться дабы найти нужную строчку кода. В той же админке WordPress идем на вкладку плагины-редактор плагинов. Не забываем выбрать какой именно плагин мы редактируем, справа вверху.
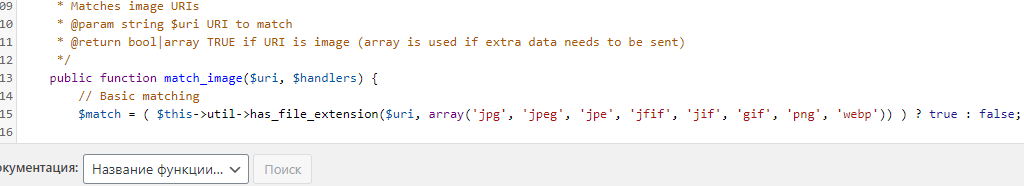
Нужный нам код в плагине Simple Lightbox находится по пути: Includes - class.content_handlers.php
Для упрощения поиска строки можно поискать значение "Jpeg". Находим строку, дописываем в код значение 'webp' и....профит.