Не так давно у меня уже выходила статья, в которой я ни в коем случае не советовал использовать WordPress-конструкторы для построения блогов, или вообще для чего-либо, кроме как для построения одностраничных сайтов, и вот-те-на. На моей новой работе сайт работает на конструкторе Divi от Elegant Themes. Видимо теперь мне придётся запускать новый цикл статей о том, как сделать что-то простое на темах с припиской "Не нужно навыков кодирования".
Честное слово - я до сих пор не понимаю, почему в таких раскрученных конструкторах как Divi или Elementor нет удобного и понятного инструментария для исполнения таких банальных функций. Справедливости ради - конкретно в Divi действительно "Не нужно навыков кодирования", однако все банальные вещи там всё ещё настолько не интуитивны и так далеко запрятаны, что приходится писать себе эти заметки.
Для тех, кто вообще не в курсе о том, что такое копирайт - это такая надпись, на которую в России никто не смотрит, а на западе за это штрафуют. Проставляя на своём сайте/статье/изображении копирайт, вы как бы ручаетесь за то, что всё это написали вы сами, и незаконное копирование ваших текстов без ссылки на источник (на вас) могут быть оштрафованы в суде, т.к. вы понесли убытки от сворованной у вас статьи.
Так как же добавить Копирайт, или же Copyright, в конструкторе на Divi?
Copyright Divi
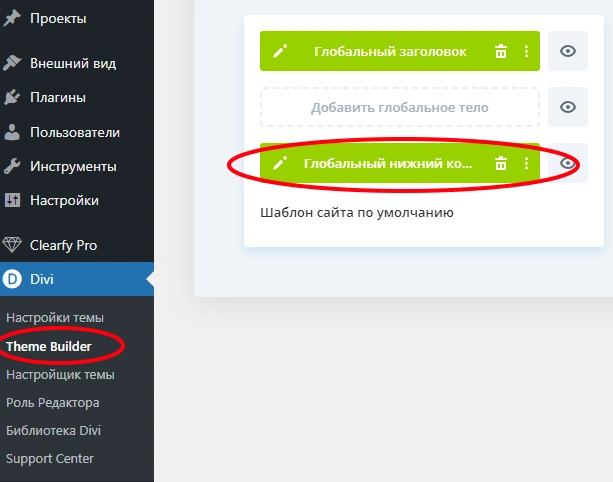
Копирайты обычно ставят в подвал - чтоб не мозолили глаза обывателю. Для того, чтобы добавить копирайт в Divi, идём в Divi - Theme Builder и создаём Глобальный нижний колонтитул (по сути - глобальный подвал)
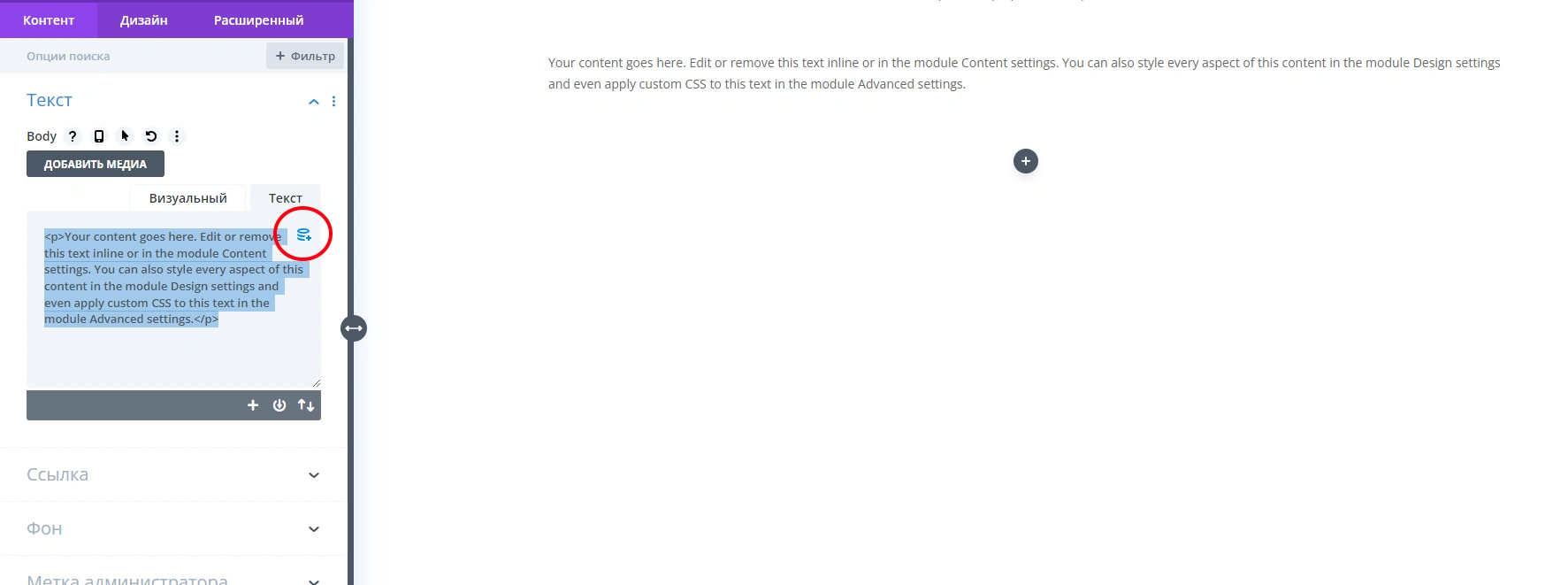
В глобальном подвале, разумеется, можно разместить всё что угодно, нас интересует Divi - модуль "Текст"
Стираем весь ненужный нам текст, нас интересует только одна конкретная кнопка:
Прожимаем эту кнопку и там выбираем "текущая дата".
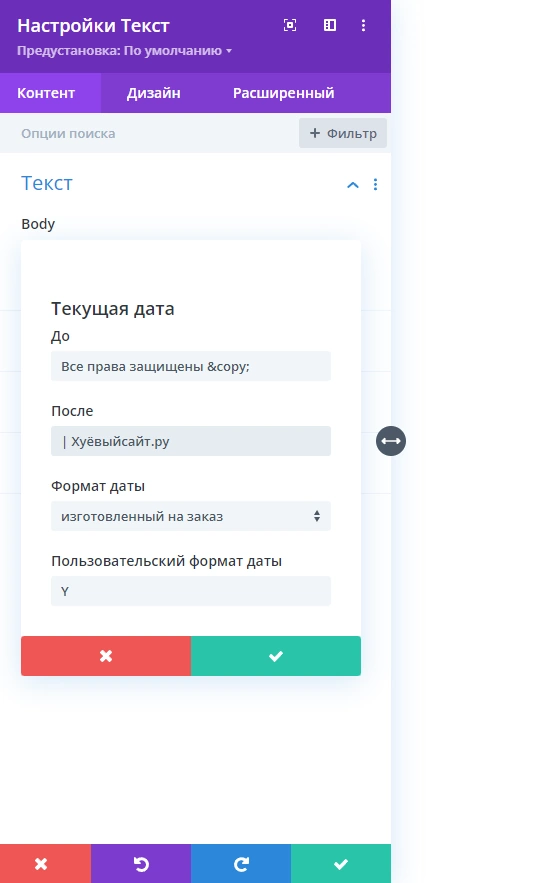
Открывается доп. меню с текстовыми полями "До", "После" и "Формат Даты".
В поле "До" принято написать что-то вроде "Все права защищены" и знак копирайта. Его можно прописать либо значением © , либо набрав на нампаде код ALT+0169 . В поле "После" обычно ставят название сайта и почту для связи. В формате даты выбираем "Изготовленный на заказ". Появляется доп. поле, в котором в качестве пользовательского формата даты пишем "Y" - что значит год.
Поздравляю! Мы прописали копирайт в теме, построенной с помощью Divi Builder. Почему они просто не сделали отдельный модуль под копирайт - хз. Надеюсь помог. Удачи.