Пользователям WordPress частенько требуется хоть как то изменить экран ввода логина и пароля. Делается по многим причинам.
Во-первых, достаточно стыдно предъявлять заказчику сайт со штатным экраном входа в админку, ведь получая заказ он явно не хочет в дальнейшем краснеть перед пользователями штатной формой ввода.
Во-вторых, штатный экран входа в Worpdress привлекает неблагоразумных людей на попытки взломать ваш сайт. Разумеется, если хакеры ломают вашу админку с помощью ботов, то смена оформления их никак не взволнует, однако менее подкованные пользователи обнаружив на вашем экране входа другое оформление могут и не подумать о том, что перед ними WP.
В третьих, даже если на вашем сайте отключена регистрация и "левых" пользователей и авторов у вас нет, наблюдать своё оформление куда приятнее штатного.
В данной статье мы слегка кастомизируем стандартную админку WordPress. От вас потребуется - доступ к файлам сайта и небольшое знание CSS для красивого оформления вашей задумки.
Смена картинки на экране входа в wp:
Вариант №1 - плохой, НЕ рекомендуемый
Оформление может слетать при обновлении WP. Строчку дописываем в файл wp-login.php (лежит в корне сайта)
function my_login_logo(){
echo '<style type="text/css">#login h1 a { background: url('. get_bloginfo('template_directory') .'/images/logo.png)
no-repeat 0 0 !important; }</style>';
}
add_action('login_head', 'my_login_logo');Изображение c названием logo.png кладём в папку темы/images/ и кастомизируем результат.
Вариант №2 - приоритетный
Прописываем в functioins.php используемой темы. Пример:
function editLoginPage() { ?>
<style type="text/css">
#login h1 a {
background-image: url(https://faptales.ru/wp-content/uploads/2023/02/cropped-faptales-512-icon.webp);
display: block;
width: 256px;
height: 256px;
background-size: cover;
}
</style>
<?php }
add_action('login_enqueue_scripts', 'editLoginPage');В отличии от первого варианта, второй вариант не требует вмешательства в файлы самого движка и позволяет указывать URL ссылку на логотип с любого источника. Крайне рекомендуется заранее задавать высоту и ширину контейнера с логотипом (width, height).
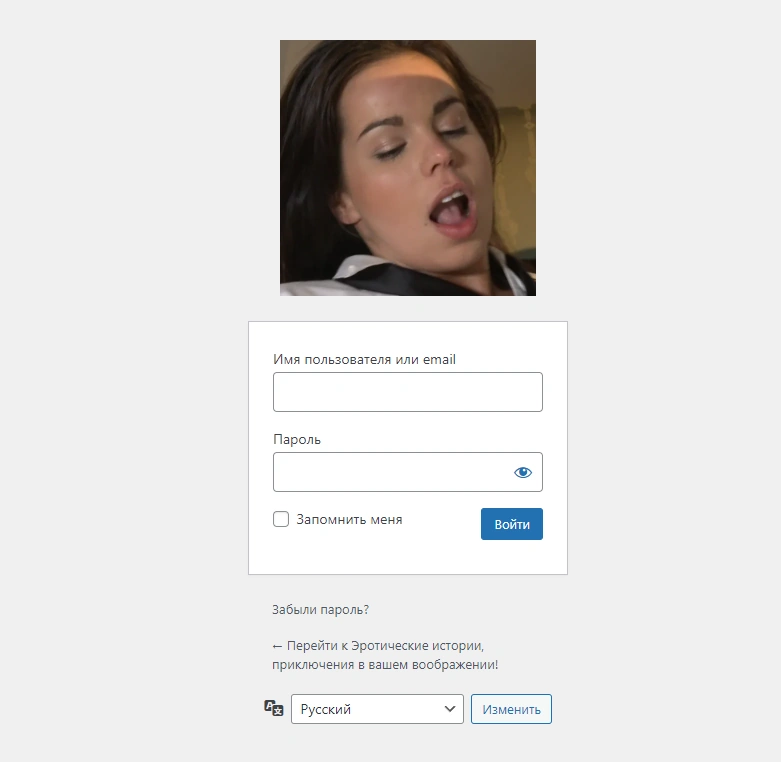
Результат:
Предвещая вопросы скажу, что девочка на картинке - Ferrera Gomez, она снялась в нескольких фильмах для взрослых и тут же окончила карьеру.
Убираем ссылку на сайт wordpress.org со страницы входа:
Прописываем в functioins.php используемой темы. Пример:
add_action('login_enqueue_scripts', 'editLoginPage');
function editLoginPageTitleUrl() {
return 'https://faptales.ru';
}
add_action('login_headerurl', 'editLoginPageTitleUrl');Таким образом при клике на логотип мы попадаем не на сайт wordpress, а на произвольный URL.
Стилизуем форму ввода пароля в WP
Проверяем наличие файла style.css в корневой папке с вашей темой. Дописываем в этот файл стили для элемента .login form , например так:
.login form {
margin-top: 10px;
margin-left: 0;
padding: 10px 10px 10px;
font-weight: 400;
overflow: hidden;
background: #f9d862;
border: 1px solid #c3c4c7;
border-radius: 50px;
text-align: center;
box-shadow: 0 1px 3px rgba(0,0,0,.4);
}Теперь идём к файлу function.php и крепим файл стилей своей темы, дабы она грузилась на странице админки. Для этого приписываем следующий код:
function my_login_stylesheet() {
wp_enqueue_style( 'custom-login', get_stylesheet_directory_uri() . '/style.css' );
}
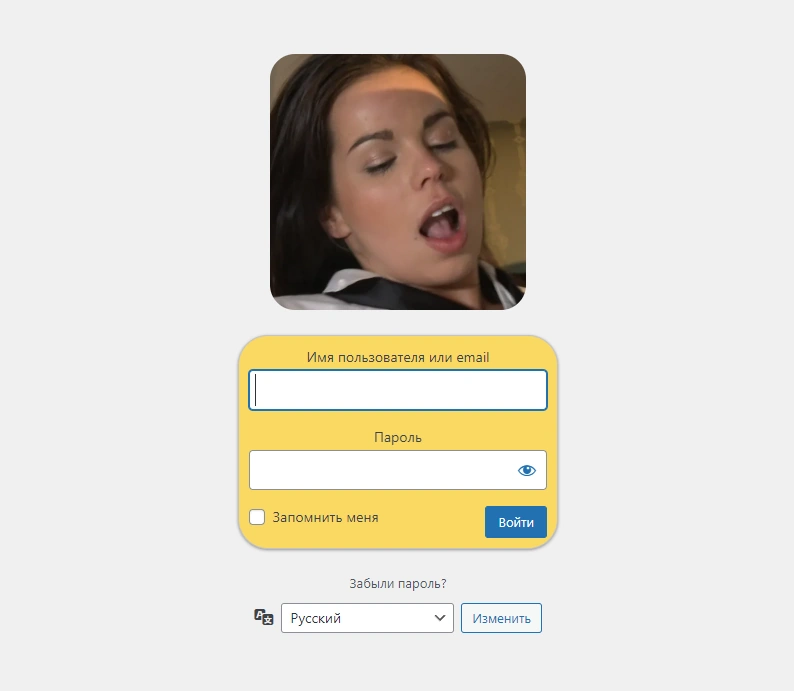
add_action( 'login_enqueue_scripts', 'my_login_stylesheet' ); Результат:

Скрываем блок "перейти к..." под формой ввода
К сожалению, полноценно избавиться от этого блока у меня пока что не получилось. Единственным рабочим вариантом будет просто его скрыть.
Для этого всё в том же functions.php нашей темы прописываем ещё один код:
add_action( 'login_head', 'hide_login_nav' );
function hide_login_nav()
{
?><style>
#backtoblog{display:none}
#login {text-align: center;}
</style><?php
}Таким образом мы отключили отображение строчки "Перейти к....", при этом мы сохранили команду "Забыли пароль?", ну и заодно расположили её по центру.
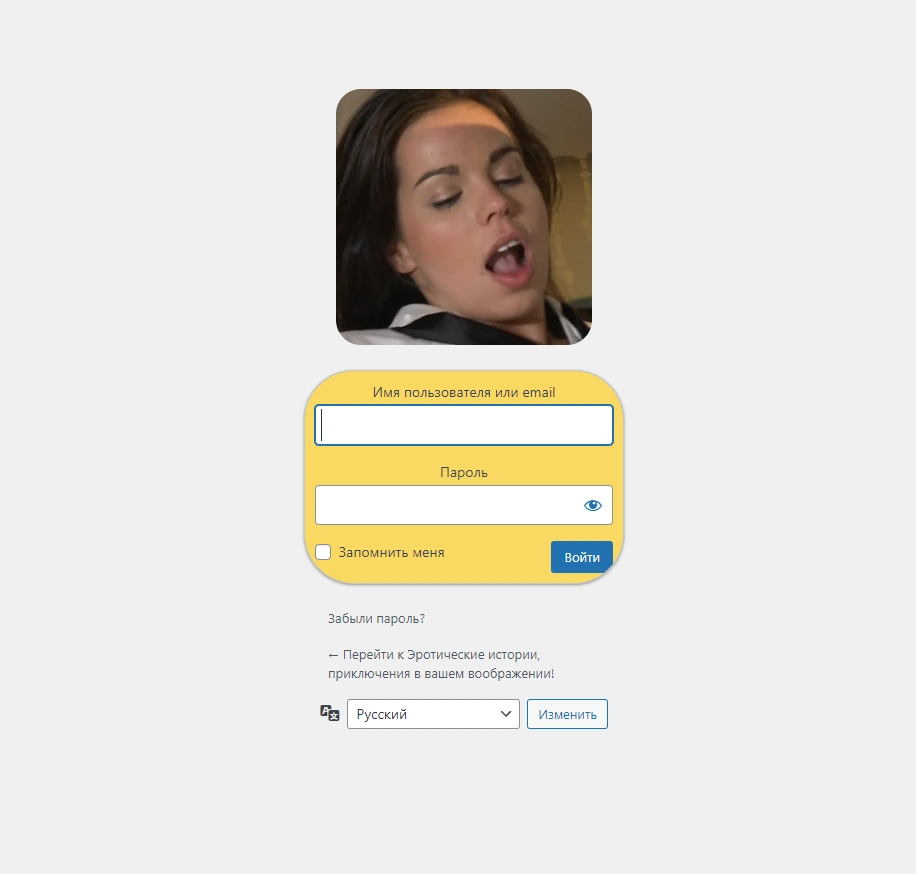
Результат:
Дополнение к статье
Разумеется, я дал вам прост направление движения, всё остальное будет зависеть от вашей фантазии и навыков в CSS.
Статья периодически будет пополняться различными решениями, чёрт его знает какие ещё запросы придут от работодателей.
Как пример похожего дополнения - предлагаю вам посмотреть ролик, в котором натягивают изображение с parallax-эффектом на фон админки:
Как изменять саму форму входа вы уже знаете, а благодаря этому ролику ещё и фон сможете заменить.
Всем удачи!
Похожие статьи:
Мультисайт на WordPress. Настройка, плюсы и минусы